表单规范
表单约定
清除缓存
// bad
@Form.create()
// good
@Form.create({ fieldNameProp: null })
表单使用规范
- 表单
Form不使用onSubmit属性 - 表单按钮不使用
icon属性 - 查询按钮添加
htmlType属性
// bad
<Form layout="inline" onSubmit={this.handleSearch}>
// ...
<FormItem>
<Button
data-code="search"
type="primary"
icon="search"
onClick={this.handleSearch}
>
查询
</Button>
</FormItem>
</Form>
// good
<Form layout="inline">
// ...
<FormItem>
<Button
data-code="search"
type="primary"
hmtlType="submit"
onClick={this.handleSearch}
>
查询
</Button>
</FormItem>
</Form>
- 表单字符长度效验
{
max: 20,
message: intl.get('hzero.common.validation.max', { max: 20,}),
},
- Tabs.Pane切换
// 禁用Tabs.Pane动画效果,设置 animated 为 false
<Tabs defaultActiveKey="1" onChange={this.handleXXXX} animated={false}>
<Tabs.Pane />
<Tabs.Pane />
</Tabs>
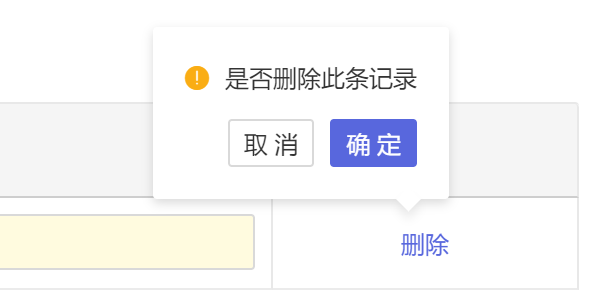
- 表格行内删除校验
表格行数据删除(单条删除)时,要添加一个删除校验框

{
title: intl.get('hzero.common.button.action').d('操作'),
width: 90,
align: 'center',
render: (val, record) =>
<Popconfirm
placement="topRight"
title={intl.get('hzero.common.message.confirm.remove').d('是否删除此条记录')}
onConfirm={() => this.handleRecordRemove(record)}
>
<a>{intl.get('hzero.common.button.delete').d('删除')}</a>
</Popconfirm>
}