介绍
routes - 存放所有界面组件.
目录结构采用: src/routes/[功能模块]/具体组件
- 功能模块: 采用帕斯卡命名法
- 组件: 采用帕斯卡命名法 (例如: 复选框组件 CheckBox)
新增功能模块文件
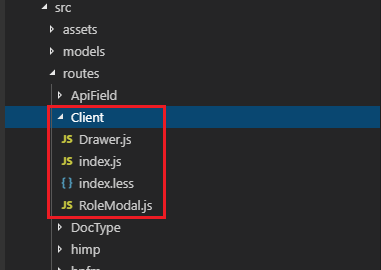
1.在 src/routes 目录下新建一个新的功能文件夹 Client,用于存放 客户端 功能模块的所有页面组件文件及其样式文件
2.在Client文件夹下新增 页面入口文件(index.js) ,页面样式文件( index.less),新增/编辑抽屉组件( Drawer.js ),角色选择弹窗组件( RoleModal.js ), 查询表单组件( FilterForm.js )

多语言维护
页面涉及到多语言的,首先要引入两个依赖,然后使用 @formatterCollections() 注解引入对应的code。
注意:
hzero.common中的多语言不需要再页面引入- 对于一个功能模块,只需在入口页面中引入
import intl from 'utils/intl';
import prompt from 'utils/intl/prompt';
@formatterCollections({ code: ['hiam.client'] })
index.js
入口js导出的组件名称为所在文件夹的名称.
引入依赖的顺序建议,分块集中放置,即:第三方的放在最前面,本地绝对路径引入放在其后,本地相对路径引入放在最后
import React from 'react';
import { connect } from 'dva';
import { Form, Table, Tag } from 'hzero-ui';
import { Bind } from 'lodash-decorators';
import { isEmpty } from 'lodash';
import { Header, Content } from 'components/Page';
import intl from 'utils/intl';
import formatterCollections from 'utils/intl/formatterCollections';
import notification from 'utils/notification';
import FilterForm from './FilterForm';
import Drawer from './Drawer';
对于必须的但无实际意义的父标签,使用 React.Fragmen 标签
此处为减小代码篇幅,以
展示客户端列表数据为一个流程代表进行描述,其他功能实现流程类似
/**
* Client - 客户端
* @date: 2018-12-24
* @author: XXX <xxx@hand-china.com>
* @version: 1.0.0
* @copyright Copyright (c) 2018, Hand
*/
import React from 'react';
import { connect } from 'dva';
import { Form, Table, Tag } from 'hzero-ui';
import { Bind } from 'lodash-decorators';
import intl from 'utils/intl';
import formatterCollections from 'utils/intl/formatterCollections';
import { Header, Content } from 'components/Page';
import FilterForm from './FilterForm';
@formatterCollections({ code: ['hiam.client'] })
/**
* Client - 业务组件 - 客户端
* @extends {Component} - React.Component
* @reactProps {arrary} clientList 列表数据
* @reactProps {object} pagination 列表分页
* @reactProps {boolean} fetchLoading 列表数据加载是否完成
* @reactProps {Function} query 查询列表数据
* @return React.element
*/
// 将state和dispatch绑定到组件的props中
@connect(mapStateToProps, mapDispatchToProps)
export default class Client extends React.Component {
constructor(props) {
super(props);
this.filterFormRef = React.createRef();
}
componentDidMount() {
this.handleSearch();
}
/**
* 客户端列表数据查询
* @param {object} params - 查询参数
*/
@Bind()
handleSearch(params = {}) {
const { form, query, pagination } = this.props;
const fieldValues = this.filterFormRef.current.getFieldsValue();
query({
params: {
page: pagination,
...fieldValues,
...params,
},
});
}
render() {
const { clientList = [], pagination, fetchLoading } = this.props;
const columns = [
{
title: intl.get('hiam.client.model.client.name').d('名称'),
width: 400,
dataIndex: 'name',
},
{
title: intl.get('hiam.client.model.client.authorizedGrantTypes').d('授权类型'),
dataIndex: 'authorizedGrantTypes',
render: text => {
const typeListT = text.split(',') || [];
return typeListT.map(item => {
return <Tag key={item}>{item}</Tag>;
});
},
},
];
return (
<Content>
<FilterForm
onSearch={this.handleSearch}
onRef={this.filterFormRef}
/>
<Table
bordered
rowKey="id"
loading={fetchLoading}
dataSource={clientList}
columns={columns}
pagination={pagination}
onChange={this.handleSearch}
/>
</Content>
)
}
}
function mapStateToProps({client, loading}) {
const {
clientList = [],
pagination = {},
} = client;
return {
clientList: [],
pagination: {},
fetchLoading: loading.effects['client/fetchClientList'],
};
}
function mapDispatchToProps(dispatch) {
return {
query(payload) {
return dispatch({
type: 'client/fetchClientList',
payload,
});
},
};
}