pub路由
说明
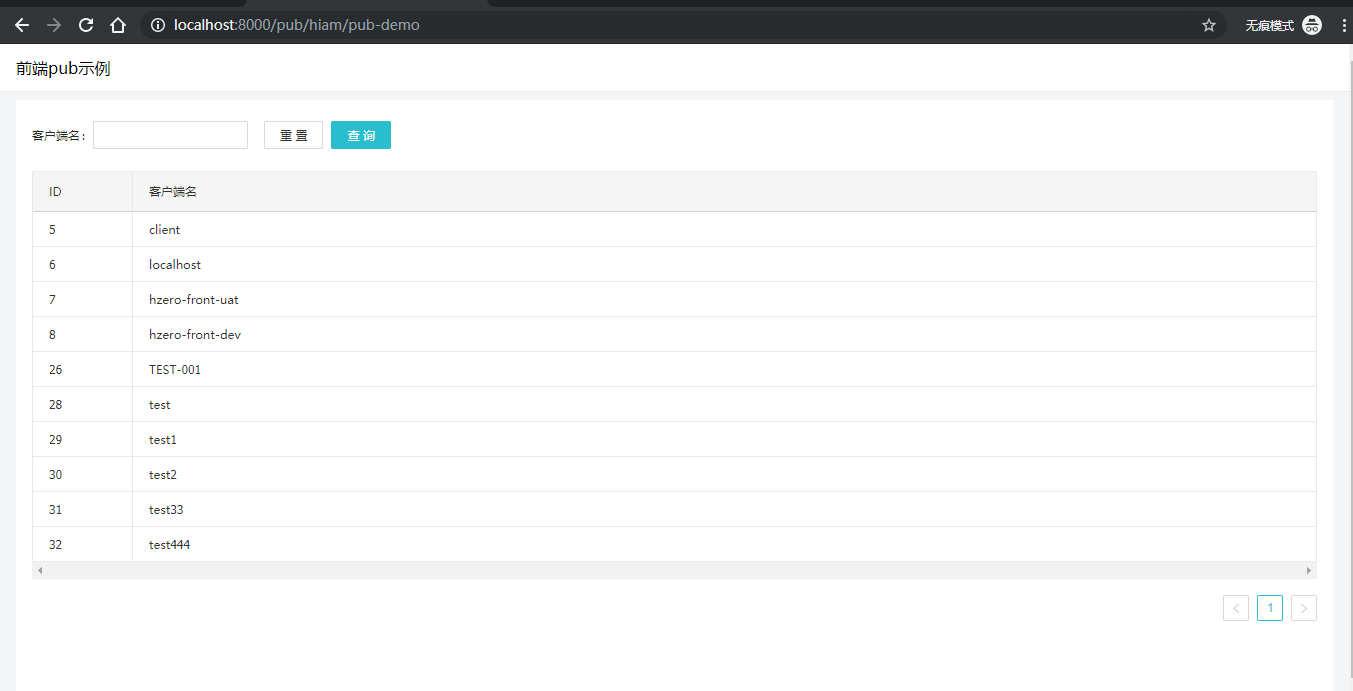
通过使用 /pub 路由来访问页面;
页面相较于原始页面去除了菜单栏。
效果

使用
1.定义路由
根据 hzero 路由定义方式定义路由,需要在path 上加入 /pub前缀,例如
{
authorized: true,
path: "/pub/hiam/pub-demo",
component: "PubDemo",
key: '/pub/hiam/pub-demo',
models: [
"pubDemo"
]
}
2.开发页面
页面的开发方式保持不变。
index.js:
import React from 'react';
import { connect } from 'dva';
import { Table } from 'hzero-ui';
import { Bind } from 'lodash-decorators';
import { Content, Header } from 'components/Page';
import FilterForm from './FilterForm';
@connect(({ loading, pubDemo }) => ({
fetchLoading: loading.effects['pubDemo/fetchData'],
pubDemo,
}))
export default class PubDemo extends React.Component {
filterForm;
componentDidMount() {
this.fetchList();
}
fetchList(params = {}) {
const {
dispatch,
pubDemo: { pagination = {} },
} = this.props;
const filterValue = this.filterForm === undefined ? {} : this.filterForm.getFieldsValue();
dispatch({
type: 'pubDemo/fetchData',
payload: { page: pagination, ...filterValue, ...params },
});
}
@Bind()
handleSearch() {
this.fetchList({ page: {} });
}
@Bind()
handleBindRef(ref) {
this.filterForm = (ref.props || {}).form;
}
@Bind()
handleResetSearch() {
this.filterForm.resetFields();
}
/**
* handlePagination - 分页设置
* @param {object} pagination - 分页对象
*/
@Bind()
handlePagination(pagination) {
this.fetchList({ page: pagination });
}
render() {
const { fetchLoading = false, pubDemo: { data = [] } = {}, pagination = {} } = this.props;
const columns = [
{
title: 'ID',
dataIndex: 'id',
width: 100,
},
{
title: '客户端名',
dataIndex: 'name',
},
];
return (
<React.Fragment>
<Header title="前端pub示例" />
<Content>
<div className="table-list-search">
<FilterForm
onSearch={this.handleSearch}
onReset={this.handleResetSearch}
onRef={this.handleBindRef}
/>
</div>
<Table
bordered
loading={fetchLoading}
rowKey="id"
columns={columns}
dataSource={data}
pagination={pagination}
onChange={this.handlePagination}
/>
</Content>
</React.Fragment>
);
}
};
FilterForm.js:
import React from 'react';
import { Form, Button, Input } from 'hzero-ui';
import { Bind } from 'lodash-decorators';
import intl from 'utils/intl';
const FormItem = Form.Item;
@Form.create({ fieldNameProp: null })
export default class FilterForm extends React.PureComponent {
constructor(props) {
super(props);
// 调用父组件 props onRef 方法
props.onRef(this);
}
/**
* 查询操作
*/
@Bind()
handleSearch() {
const { form, onSearch } = this.props;
onSearch(form);
}
/**
* 重置操作
*/
@Bind()
handleReset() {
const { form, onReset } = this.props;
onReset(form);
}
render() {
const { form } = this.props;
const { getFieldDecorator } = form;
return (
<Form layout="inline">
<FormItem label="客户端名">
{getFieldDecorator('param')(<Input />)}
</FormItem>
<FormItem>
<Button style={{ marginRight: 8 }} onClick={this.handleReset}>
{intl.get('hzero.common.button.reset').d('重置')}
</Button>
<Button type="primary" htmlType="submit" onClick={this.handleSearch}>
{intl.get('hzero.common.button.search').d('查询')}
</Button>
</FormItem>
</Form>
);
}
}