卡片开发
卡片是指可展示在首页上的内容,卡片由开发人员开发。
以下展示卡片前端开发示例,分为平台(HZERO)和项目两种。
卡片的权限在角色管理的工作台配置中设置。
1. 平台开发
1.1 开发卡片
在 hzero-front/Dashboard/Cards 目录下开发卡片代码;
TestCars.js:
import React from 'react';
import { Card } from 'hzero-ui';
// 如需使用model,可以自行配置,和普通页面加载model的方式无异
export default class TestCard extends React.Component {
render() {
return (
<Card
bordered={false}
bodyStyle={{ padding: 0, overflow: 'hidden' }}
title="测试卡片"
>
test
</Card>
);
}
}
1.2 引入卡片
在 hzero-front/Dashboard/Workplace/index.js 文件中的 LOCAL_CARDS 引入上一步开发的卡片代码;
const LOCAL_CARDS = [
...
{
code: 'TestCard',
component: async () => {
return dynamicWrapper(window.dvaApp, ['dashboard/cards'], () =>
import('../Cards/TestCard')
);
},
},
];
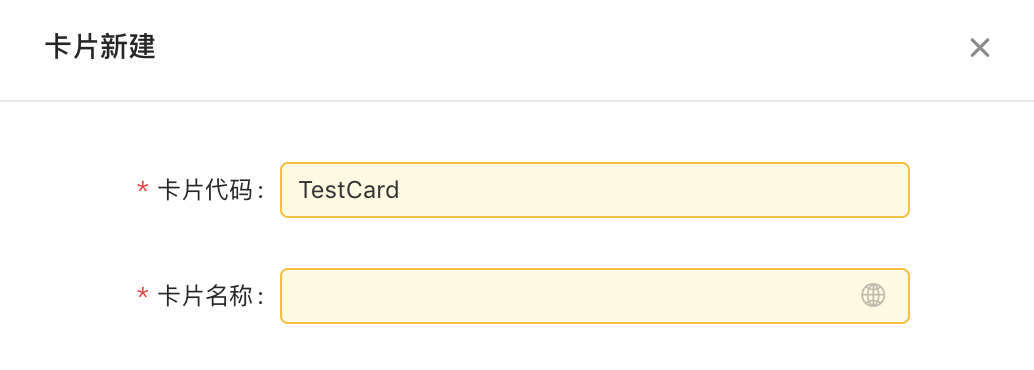
1.3 新建卡片
在 卡片管理功能新建一条数据,新建数据的卡片代码字段必须是和LOCAL_CARDS``LOCAL_CARDS中引入的卡片代码中的 code 字段一致;
比如: 上一步中,引入的卡片 code 字段为 TestCard,则新建卡片数据时,卡片代码字段为 TestCode。

1.4 配置卡片
新建成功后,前往工作台页面:设置布局->卡片设置勾选对应的卡片。
2. 项目开发
基于 0.9.x 、 0.10.x 或更新的版本。
1.1 开发卡片
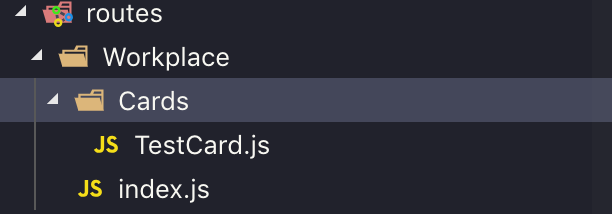
在某个服务下,开发工作台页面,例如:

Cards 下存放卡片代码,例如 TestCard.js。
TestCars.js:
import React from 'react';
import { Card } from 'hzero-ui';
// 如需使用model,可以自行配置,和普通页面加载model的方式无异
export default class TestCard extends React.Component {
render() {
return (
<Card
bordered={false}
bodyStyle={{ padding: 0, overflow: 'hidden' }}
title="测试卡片"
>
test
</Card>
);
}
}
index.js:
import React, { Component } from "react";
import HzeroWorkplace from "hzero-front/lib/routes/Dashboard/Workplace";
import { dynamicWrapper } from "utils/router";
const cardsConfig = [
// 有多个卡片就配置多个对象
{
// 卡片代码
code: "TestCard",
component: async () => {
// 加载卡片代码
return dynamicWrapper(window.dvaApp, [], () =>
import("./Cards/TestCard")
);
},
},
];
export default class Workplace extends Component {
render() {
return <HzeroWorkplace cardsConfig={cardsConfig} />;
}
}
2.2 加载工作台model
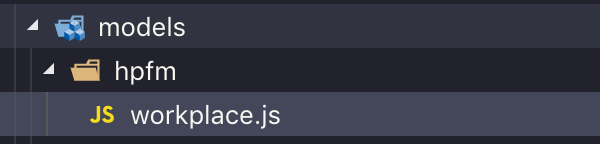
开发完工作台和卡片代码后,接下来需要加载工作台的model,在 models 目录下添加如下配置:

workplace.js:
import workspace from 'hzero-front-hpfm/lib/models/workplace';
export default workspace;
注意:1.0.1版本的前端请从
hzero-front中引入workplace: import workspace from ‘hzero-front/lib/models/dashboard/workplace’;
2.3 配置路由
配置路由,覆盖平台的工作台路由。
module.exports = [
{
path: '/workplace',
component: 'Workplace',
models: [
'hpfm/workplace',
]
},
];
2.4 配置卡片
接下只需去卡片管理和工作台做相关配置即可,操作方式与平台的操作相同。