登录&升级问题
Q:进入页面一直在重载,要如何解决
A:清除浏览器缓存
Q:升级过程中,图中的两个选项需要手工加上去?

A:不需要,用到im的时候才需要配置。前端项目肯定是有这两个环境变量的,线上环境构建的时候,构建脚本不配置就可以了。
Q:现有项目升级时,如果添加了新的模块,比如 hzero-front-hpay ,在config/compileXxxEnv.js 里面的截图位置也要匹配么?(1.0版本以下才有)

A:不需要的
Q:前端环境升级到1.0.0后,运行CI/CD时的报错,要如何解决

A:在本地build没有问题的情况下,把 ci 工作空间缓存的 node_modules 文件夹删掉,重新试一下。如果重新yarn build后,虽然能够正常生成dist文件,但会发出警告。那么是因为发生了循环依赖,可能是因为 ci 上面的 node 版本 和 本地 node npm 版本不一样导致的。
安装问题
Q:新项目用Hzero是不是要申请一个账号?怎么申请?
A:新项目的话,后端搭建起来之后应该是后端的同事帮忙创建账号的,如果后端没有搭建好,前端想本地开发,可以连我们的环境,然后找陈显智先生(工号:2740)申请一个账号。
Q:想要覆盖hzero源码要如何操作
A:如果需要源码,请联系hzero平台前端开发人员索要源码。注意:覆盖源码有风险,覆盖源码容易影响后续升级兼容问题。源码改变后部分就无法使用我们之后升级的版本功能
Q:文档中项目配置里面所描述的自动生成是在什么条件下触发的
A:使用 node 执行 主模块/scripts/genConfig.js
node 主模块/scripts/genConfig.js
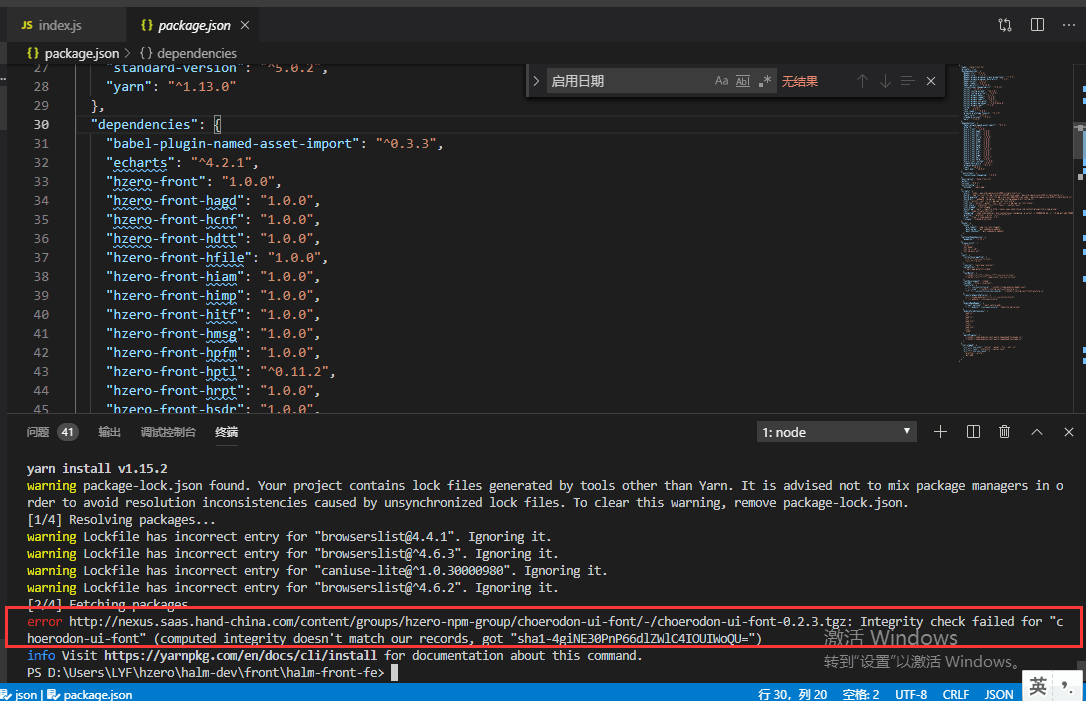
Q:依赖安装出错

A:删除yarn.lock中对应报错的依赖后,也就是删除Choerodon UI,再重新安装一下依赖。不需要删除全部yarn.lock
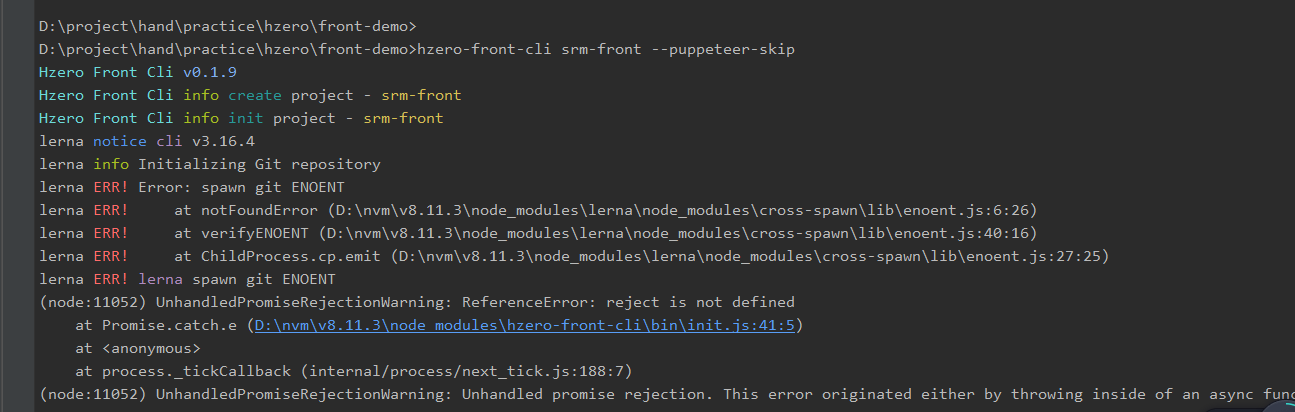
Q:创建前端项目的时候 报这个错是什么原因呢

A: 是有个依赖没有安装成功,可能是因为网络问题。也可以选择先使用在线创建项目的方法去创建项目:http://hzero.saas.hand-china.com/frontCreate/
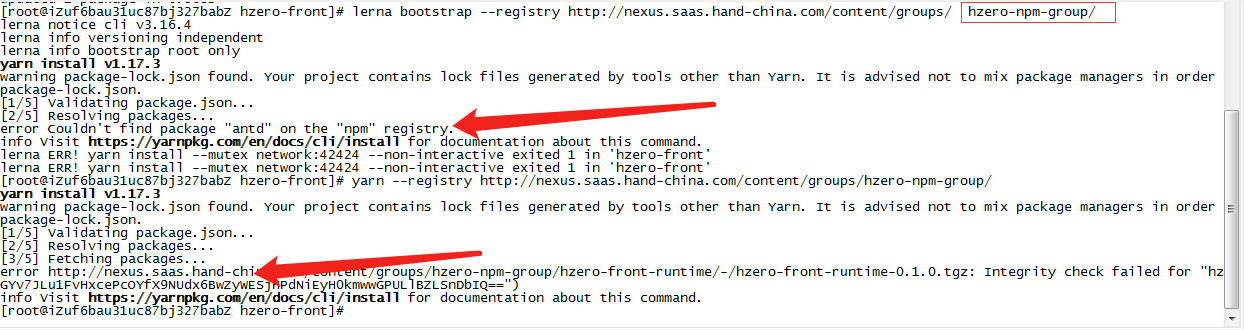
Q:安装过程中,产生这个报错的原因是什么呢?
A:需要去掉leran后面的参数多了一个空格,去掉即可。
Q: 在src目录下clone hzero-front项目,在启动后会出现样式混乱?

A: 只要不在src目录clone hzero-front项目,启动项目就不会出现样式混乱的问题。换个不是src的文件夹,然后clone hzero-front项目,就能解决问题。
网络问题
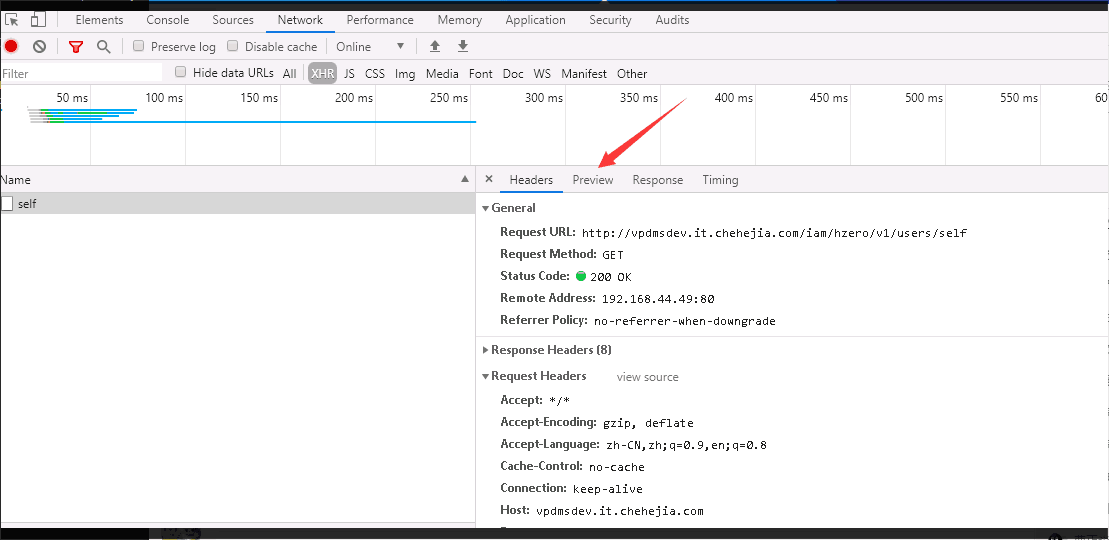
Q: 服务器显示500,没有报错,要怎么看问题出在哪里呢

A: 在浏览器控制台内查看self接口的返回数据。虽然接口返回200,但是可能会存在异常。

配置问题
Q:创建前端项目后,需要统一在系统页脚加一个备案号,要如何做
A:自行修改布局。
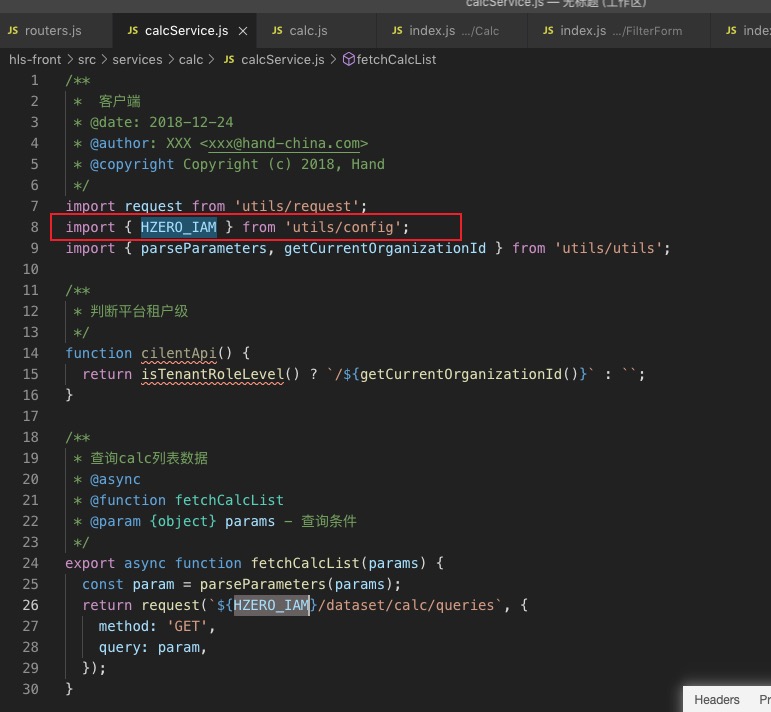
Q:新加的服务,想要像上图一样获取到服务名,需要去哪里配置

A:utils/config是平台的,可以创建一个新的js文件来定义你的服务前缀。详情见:https://open.hand-china.com/hzero-docs/v1.0/zh/docs/development-specification/font-development-specification/env/
样式问题
Q:前端升级到1.0.0之后发现一个样式问题,凡是table的columns全部指定了宽度的话,,就会有在部分浏览器(safari12.0,mac chrome 68,window chrome76)出现若干title坍塌的情况。

A:table是需要有一列是非固定宽度列的,将hzero-ui升级到1.0.73版本(最新版本)或者升级hzero-front-runtime升级到对应的最新版。
Q:table表单的列高度变化时,固定列高度和对应列高度不同,产生错开现象。

A:利用setTimeout或者setInterval去调用this.forceUpdate()进行组件页面的刷新即可。
代码问题
Q:点击界面中的链接如何实现和菜单的效果相同,即达到新开一个页签的效果
A:如果这个链接是内部,推荐使用history.push()方法来处理。
Q:后端抛出的异常,在前端只能按F12才能看见。并没有如图消息提示。

A:用getResponse解析返回值即可。
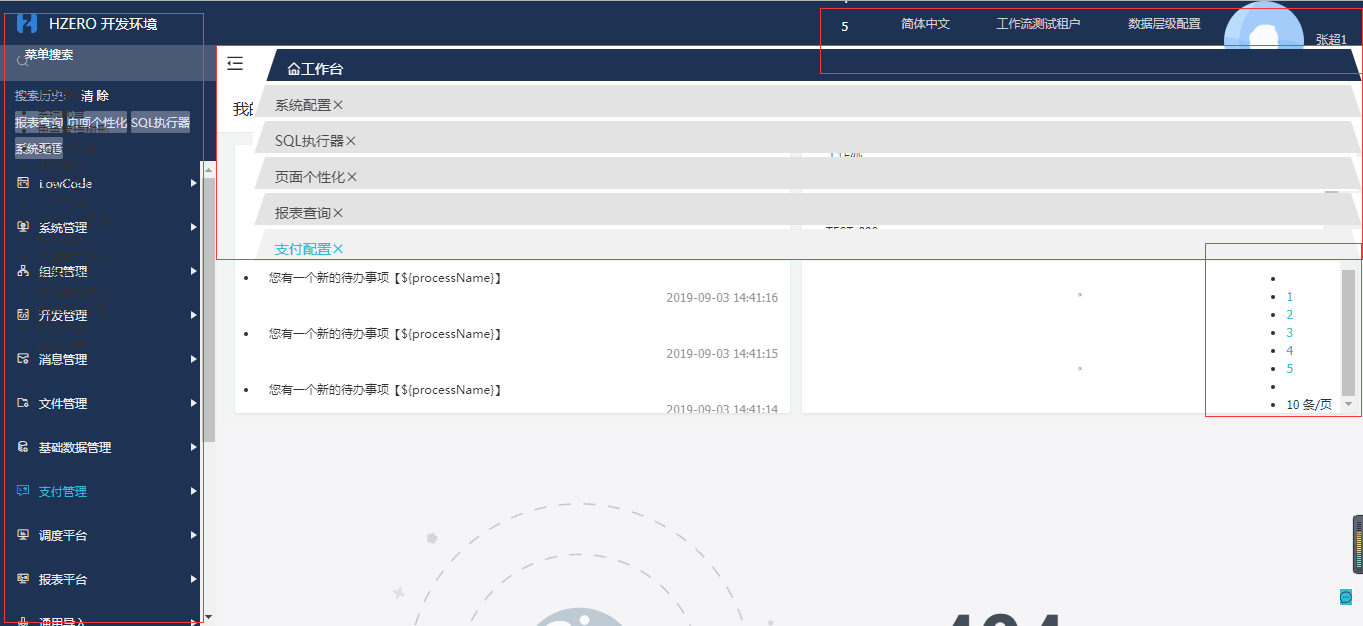
Q:table的页码样式在测试环境和正式环境下显示不一致,测试环境和正式环境的前端均是通过build打包后nginx启动的。
测试环境: 正式环境:
正式环境:
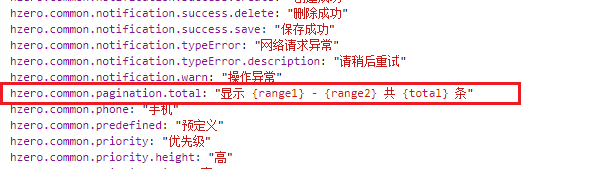
A:是由于缺少hzero.common.pagination.total这个编码的这条多语言,添加上即可。


Q:如果想在这里调用接口的话应该怎么引用model呢

A1: 在这个组件 引入 当前模块的 import { dynamicWrapper } from ‘………./utils/router’;
A2: 导出 dynamicWrapper(window.dvaApp, [‘model’], () => 组件 )
Q:form的输入组件可以加label触发吗
A:传入ReactNode时,可以自定义事件
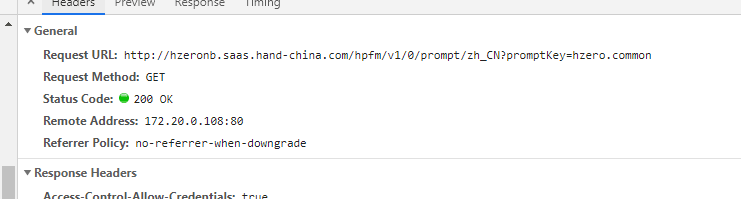
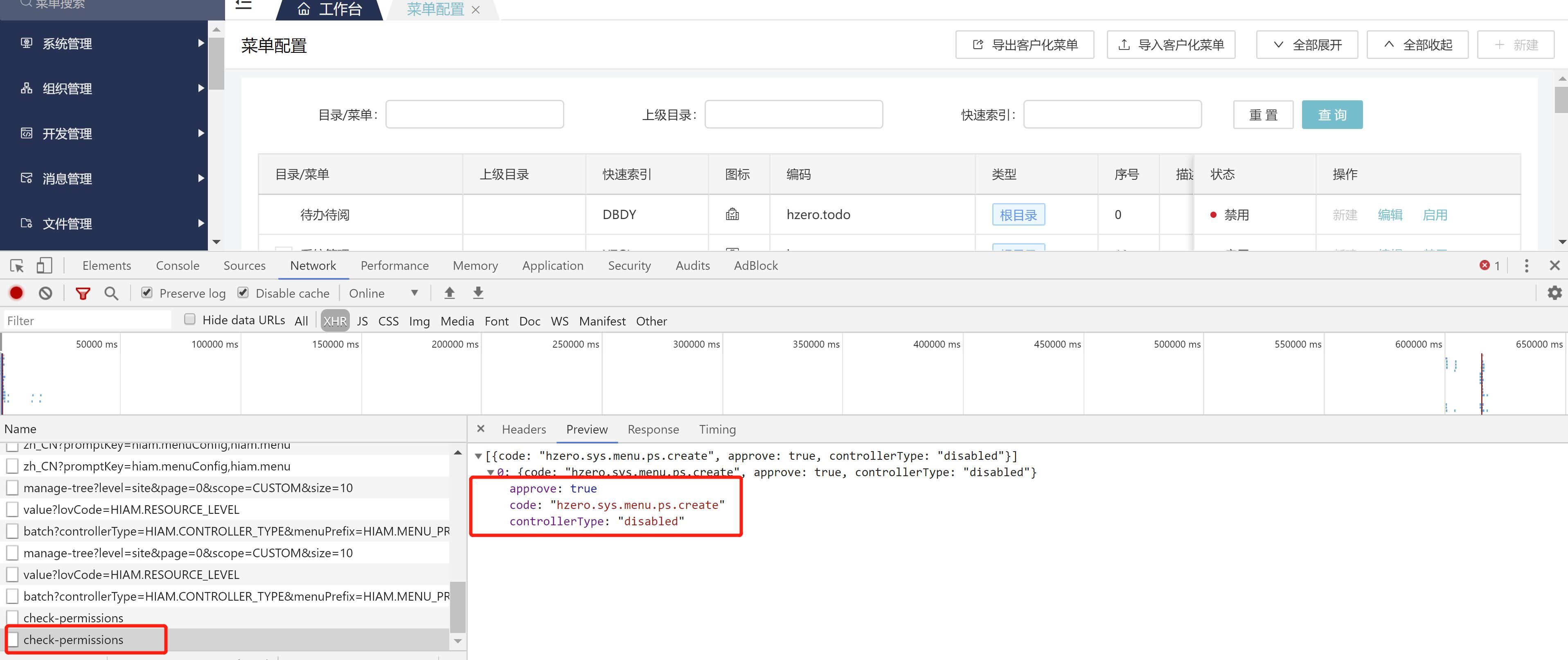
Q:页面上有些按钮无法显示或者被禁用,和这个接口的返回数据有关吗?

A: 1. 如果不想升级就把前端版本写死,package.json下将hzero-front: ‘^1.0.0’ 改为 hzero-front: ‘1.0.0’。其他服务也要统一改成1.0.0,对于没有找到1.0.0版本的服务,改成该服务的最新版本即可。然后重新安装依赖。注意:前后端版本都保持为1.0.0
2.在可以升级的情况下:前端版本hzero-front@1.0.3,hzero-front-hiam@1.0.3,后端服务hiam为1.0.4
Q:为什么重新打开该界面,会保留上次查询所得到的数据呢?

A:因为没有清除缓存,在组件卸载的时候应该要把数据清空。
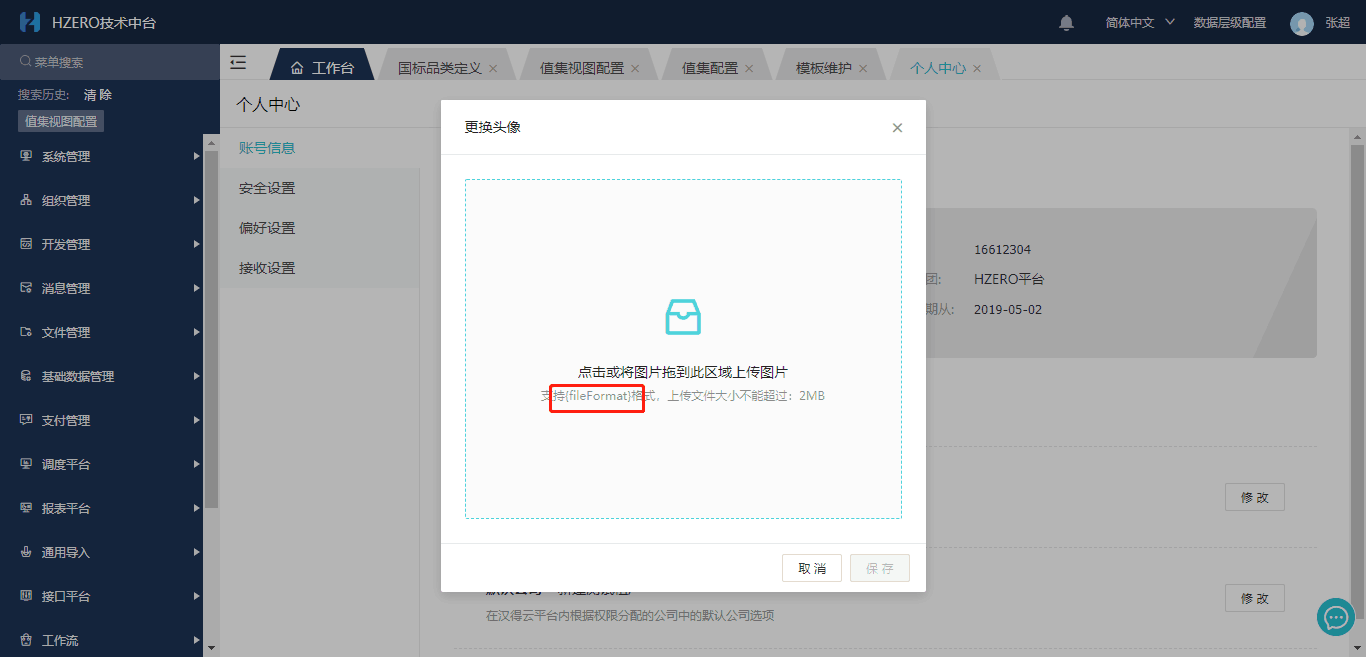
Q: 文字显示和预想的不同是因为什么呢?

A: 是国际化设置的问题,更改对应的国际化字段即可。
Q:为什么富文本无法渲染?

A:是ckeditor加载路径的问题。看dist下ckeditor路径,请注意,build完成结束后把hzero-front模块下的ckeditor复制到dist公共目录下
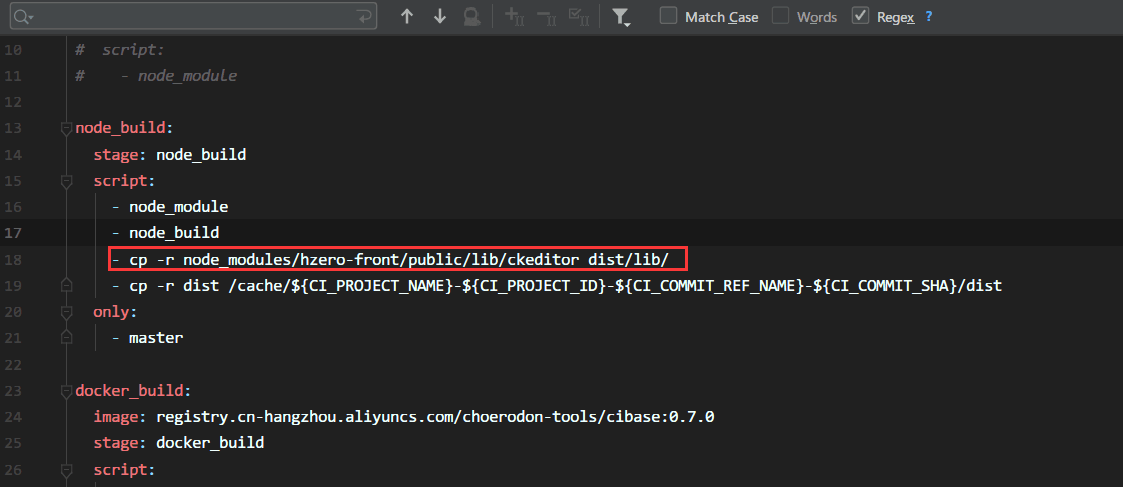
Q:镜像打包的时候,遇到关于富文本编辑器的问题
A:加上图中这行代码即可。

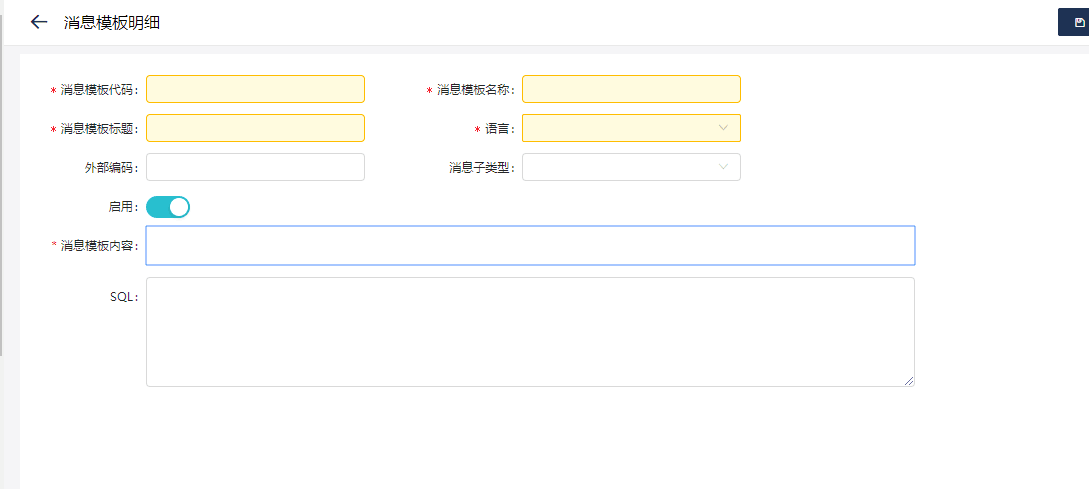
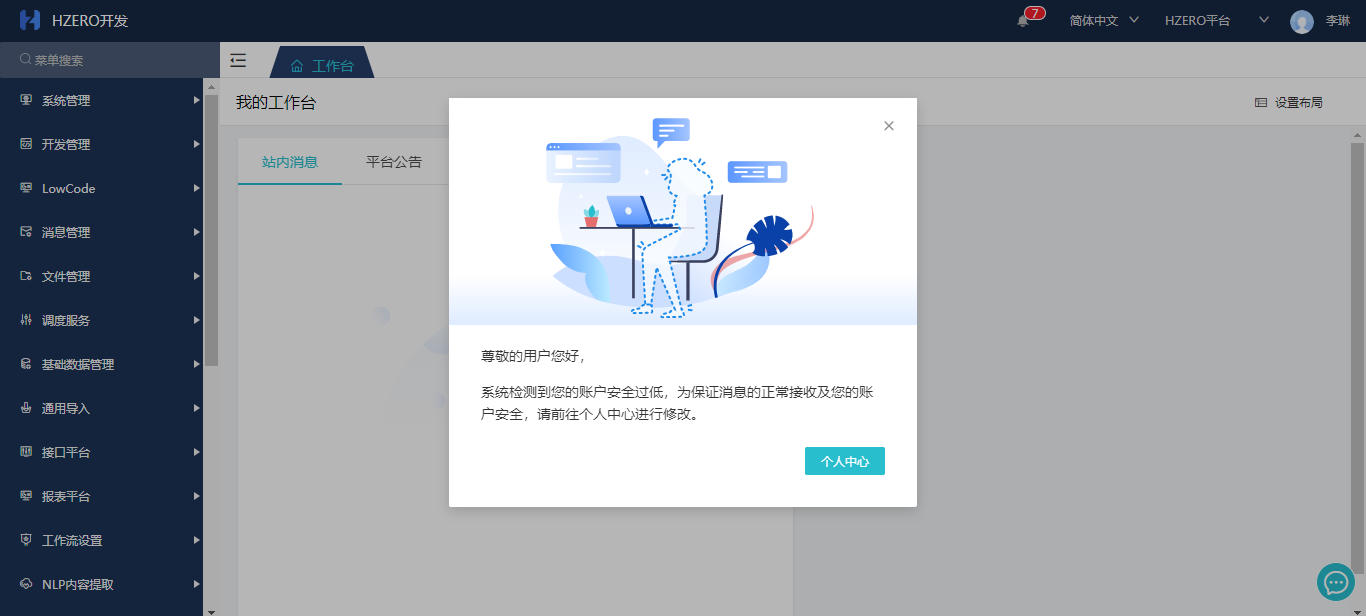
Q:如何去掉每次登录成功后出现的消息弹窗

A:前端session缓存里有个infoCheckFlag,可以在初始化项目的时候设置为true,之后就不会显示了。在1.0.2版本之后,可以在个人中心-偏好设置中设置关闭首页的消息弹窗。
Q:Lov放在form表单里面可以正常使用,单独使用的时候选中一行值后,Lov框里面没有值。
A:Lov 单独使用时必须手动设置value,Lov必须是受控组件。设置参数isInput,可以实现选LOV的值又能手工输入的效果。并且lov有一个isButton属性,可以将lov的样式变成类似于button一样。
Q: 用openTab这个方法打开的多个一样的页面,model的数据乱串,有解决方法吗?
A1:改变数据结构,让每条数据对应一个值
A2:将数据存放在state中
Q: 使用openTab这个方法打开页面,多个路径只使用一个页面显示(/hzero/xxx/:code),即路径只有最后的部分不同,但是路径变化,页面内容却不变,有解决办法吗
A1: 需要 componentDidUpdate 监听 match.params.xxx 的变化,来重新查询
A2: 将具体的业务再封装到一个组件中, 使用 match.params.xxx 作为该组件的 key 以便在 xxx 更新的时候 触发生命周期
Q: 请问在Lov里面查询时按Enter键也会调用查询表单的enter,这个怎么样才可以避免呢
A: 在form 表单里的Button可以写htmlType=“submit"即可。
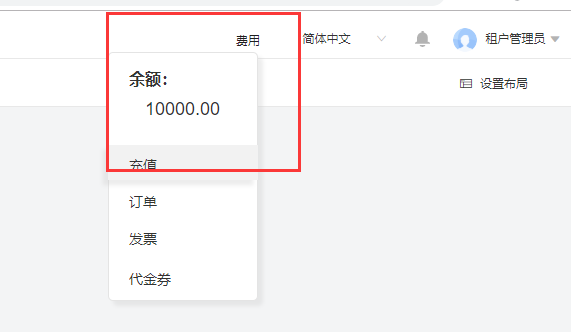
Q: 请问如果想要替换到图中画中部分的文字,要怎么修改呢

A: 这些都是多语言数据,在平台多语言中更改多语言数据即可

多语言问题
Q:配置平台多语言问题-页面切换语言的时候,页面table的表头没有切换语言,需要手动刷新页面才会切换语言
A:不要继承纯组件PureComponent,继承Component即可。
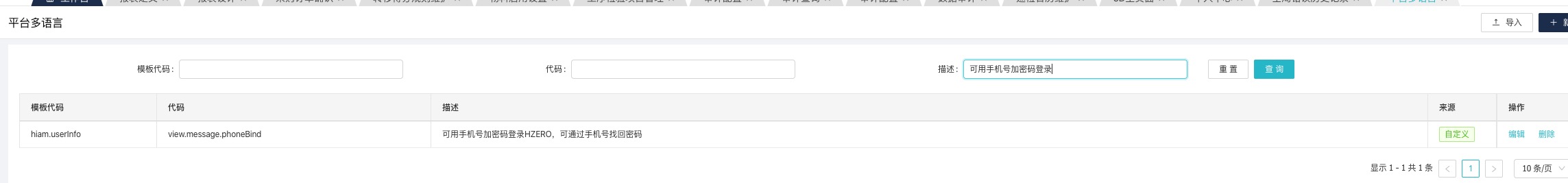
Q:平台多语言不可以更改代码的吗?


A:报错原因是因为这个多语言代码已经存在了,所以更改失败。并且在目前最新版本已修改为代码部分不可再修改