新服务开发流程
本章节主要是介绍开发新服务时的开发流程。新服务开发分为平台(HZERO)开发和项目开发两种。
1. 平台开发
1.1 服务命名
新服务命名格式为hzero-front-xxx
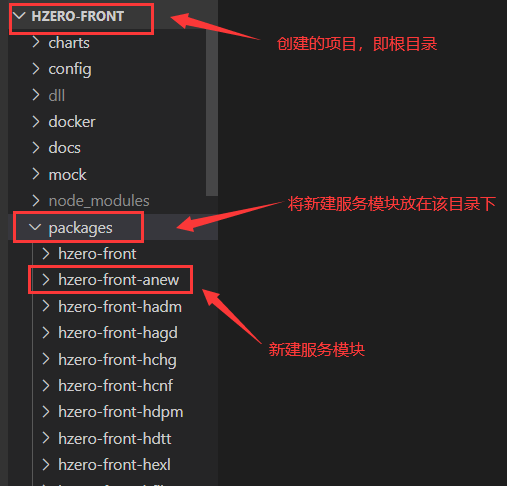
新服务需要放在 packags 文件夹下

1.2 配置文件
配置文件请参照其他hzero-front-xxx模块文件内的配置文件进行配置即可。
1.3 添加API服务前缀
先在packages/hzero-front/config/apiConfig.js中,在config中添加新模块的API
比如新模块名为 hzero-front-new
const config = {
//...
// new 模块
HZERO_NEW: {
init: () => {
return "'/new'";
},
route: true,
},
},
添加过后,使用node命令在根目录下运行packages/hzero-front/scripts/genConfig.js文件。必须运行该文件。
node ./packages/hzero-front/scripts/genConfig.js
如果有安装run code插件,可以直接右键genConfig.js这个文件后,点击run code即可。
添加完成后,需要重新编译 hzero-front 模块的文件。在根目录下执行下面的命令,单独编译该模块文件:
lerna run transpile --scope hzero-front
或者在根目录下执行下面的命令,编译所有文件:
lerna run transpile
1.4 添加模块路由
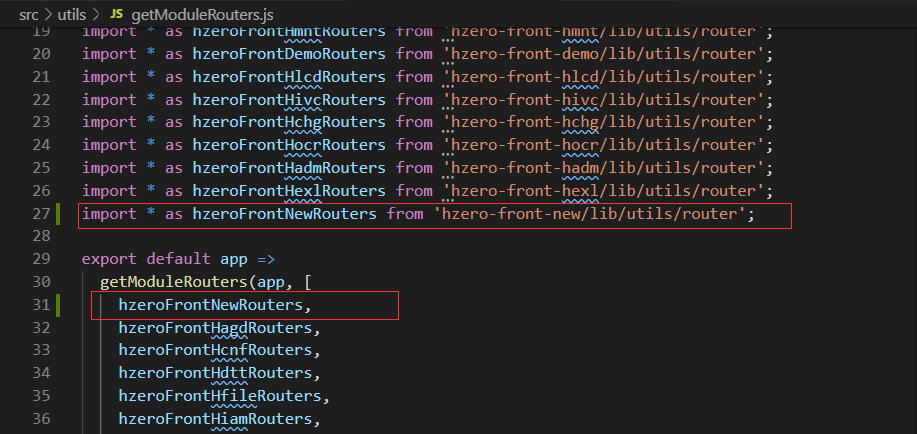
在src/utils/getModuleRouters.js文件中添加模块路由,代码格式如下图所示,

1.5 代码开发
详情查看:前端开发指引
1.6 单模块启动测试
代码编写完成后,需要单个模块启动测试
启动方法:在该服务模块文件目录下执行:
yarn build:dll // 此行命令只需要在需要第一次启动时执行
yarn start
1.7 全局启动测试
hzero-front主体工程依赖于packages下的各模块,所以需要编译packages下的各模块,执行如下命令:
yarn transpile:prod
或者
lerna run transpile
接下来,确保dll操作已经执行成功后,执行如下命令,即可启动hzero-front主体工程
yarn start
1.8 UI使用
新的功能模块的开发必须要用 Choerodon UI,优先使用Pro版本的组件,Pro版没有的才使用普通版本的组件。
2. 项目开发
2.1 服务模块存放位置
新服务需要放在 packags 文件夹下
2.2 配置文件
模块内的配置文件参照其他服务模块文件内的配置文件即可。
2.3 添加API服务前缀
先在packages/xxx-front/config/apiConfig.js中,(xxx为项目名)。在config中添加新模块的API
比如新模块名为 demo-new
const config = {
//...
// new 模块
DEMO_NEW: {
init: () => {
return "'/new'";
},
route: true,
},
},
添加过后,使用node命令在根目录下运行packages/xxx-front/scripts/genConfig.js文件。必须运行该文件。(xxx为项目名)
node ./packages/xxx-front/scripts/genConfig.js
如果有安装run code插件,可以直接右键genConfig.js这个文件后,点击run code即可。
运行完这个文件后,packages/xxx-front/src/utils/config.js文件会自动发生变化,无需手动更改。
添加完成后,需要重新编译 xxx-front 模块的文件,在根路径下执行下面的命令,单独编译该模块文件。
lerna run transpile --scope xxx-front
或者在根目录下执行下面的命令,编译所有文件:
lerna run transpile
2.4 添加模块路由
在src/utils/getModuleRouters.js文件中添加模块路由,代码格式如下图所示,(new的位置替换为设置的新服务名,xxx-为项目名)
// ...
import * as xxxFrontNewRouters from 'xxx-front-new/lib/utils/router';
export default app =>
getModuleRouters(app, [
// ...
xxxFrontNewRouters,
]);
2.5 代码开发
详情查看:前端开发指引
2.6 单模块启动测试
代码编写完成后,需要单个模块启动测试
启动方法:
yarn build:dll // 此行命令只需要在需要第一次启动时执行
yarn start
2.7 全局启动测试
hzero-front主体工程依赖于packages下的各模块,所以需要编译packages下的各模块,执行如下命令:
yarn transpile:prod
或者
lerna run transpile
接下来,确保dll操作已经执行成功后,执行如下命令,即可启动hzero-front主体工程
yarn start
2.8 覆盖原有服务
如果想要覆盖平台原有的服务进行二次开发:
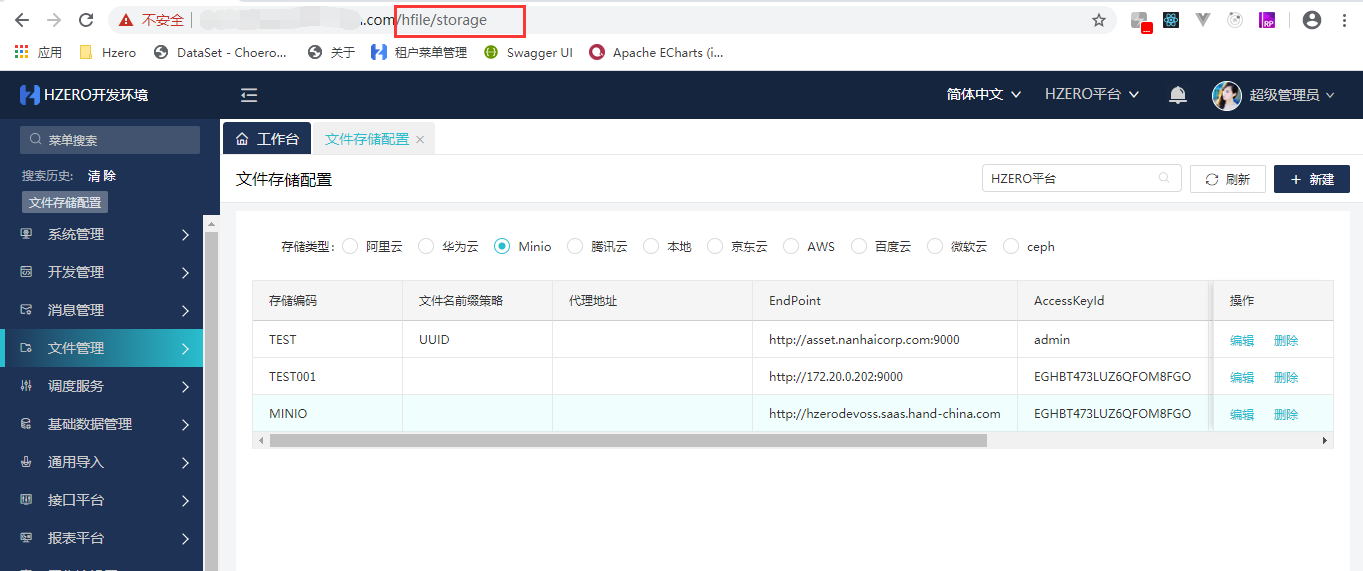
1.覆盖原有路径(比如想要覆盖汇率类型定义的服务)
在对应的服务模块下,覆盖原有页面的路由配置

从url上可以发现该页面服务是hpfm服务下的,所以,在packages/xxx-front-hpfm/config/routers.js进行路由覆盖配置
module.exports = [
{
path: "/hpfm/mdm/rate-type",
component: "RateType",
models: [
"rateType",
],
},
];
注意:如果只想覆盖某个页面的子页面,那么不仅要覆盖这个子页面的路由,父级页面的路由也必须要进行覆盖。
2.进行代码开发即可。(如果想要进行二次开发,建议向平台索要该服务的源码进行二次开发)