介绍
平台开发新服务全部使用 Choerodon UI 进行开发,Choerodon UI 中用需要用到Choerodon UI自带的DataSet数据源。
使用详情查看:Choerodon UI
使用Choerodon UI开发时,一个页面服务使用一个js文件存放该页面服务的所有DataSet,文件命名格式统一为页面服务名+DS,注意:文件名首字母大写
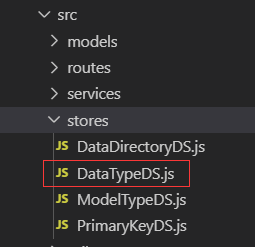
- DS文件:
DataTypeDS.js
一个服务模块使用stores文件夹存放该服务模块的所有界面的DS文件,stores和models文件夹同级。
- 目录结构采用:
src/stores/DS文件
新增DS文件
在开发的模块 src/stores 目录下新建 DataTypeDS.js。

DataTypeDS.js
dataset在组件内部实例化,stores文件夹中的DS文件是dataset的配置文件,暴露一个plain object或者返回值为plain object的函数,参数接收部分通过调用时传进去的值,比如intlPrefix
import intl from 'utils/intl';
import { HZERO_DPM } from 'utils/config';
import { getCurrentOrganizationId } from 'utils/utils';
const organizationId = getCurrentOrganizationId();
const tableDs = {
dataKey: 'content',
selection: false,
queryFields: [
{
name: 'dataTypeCode',
type: 'string',
label: intl.get('hdpm.dataType.model.dataType.code').d('数据类型编码'),
},
{
name: 'dataTypeName',
type: 'string',
label: intl.get('hdpm.dataType.model.dataType.name').d('数据类型名称'),
},
],
fields: [
{
name: 'dataTypeCode',
label: intl.get('hdpm.dataType.model.dataType.code').d('数据类型编码'),
},
{
name: 'dataTypeName',
label: intl.get('hdpm.dataType.model.dataType.name').d('数据类型名称'),
},
{
name: 'enabledFlag',
label: intl.get('hdpm.dataType.model.dataType.enabled').d('状态'),
},
{
name: 'action',
label: intl.get('hzero.common.button.action').d('操作'),
},
],
transport: {
read: ({ dataSet, params }) => {
const { modelTypeCode } = dataSet;
return {
url: `${HZERO_DPM}/v1/${organizationId}/data-types`,
method: 'get',
params: {
...params,
modelTypeCode,
},
};
},
destroy: ({ data }) => {
const [
{
__id,
_status,
createdBy,
creationDate,
lastUpdatedBy,
lastUpdateDate,
...other
},
] = data;
return {
url: `${HZERO_DPM}/v1/${organizationId}/data-types`,
method: 'delete',
data: other,
};
},
},
};
export { tableDs };