二次开发
项目开发时,如果想要覆盖原有服务页面进行二次开发的话,可以新建一个服务模块或者在某个项目建立原有的模块内开发。
新建服务开发流程:见 新服务开发流程
本文以覆盖开发文件存储配置页面为例。
1.覆盖原有路径
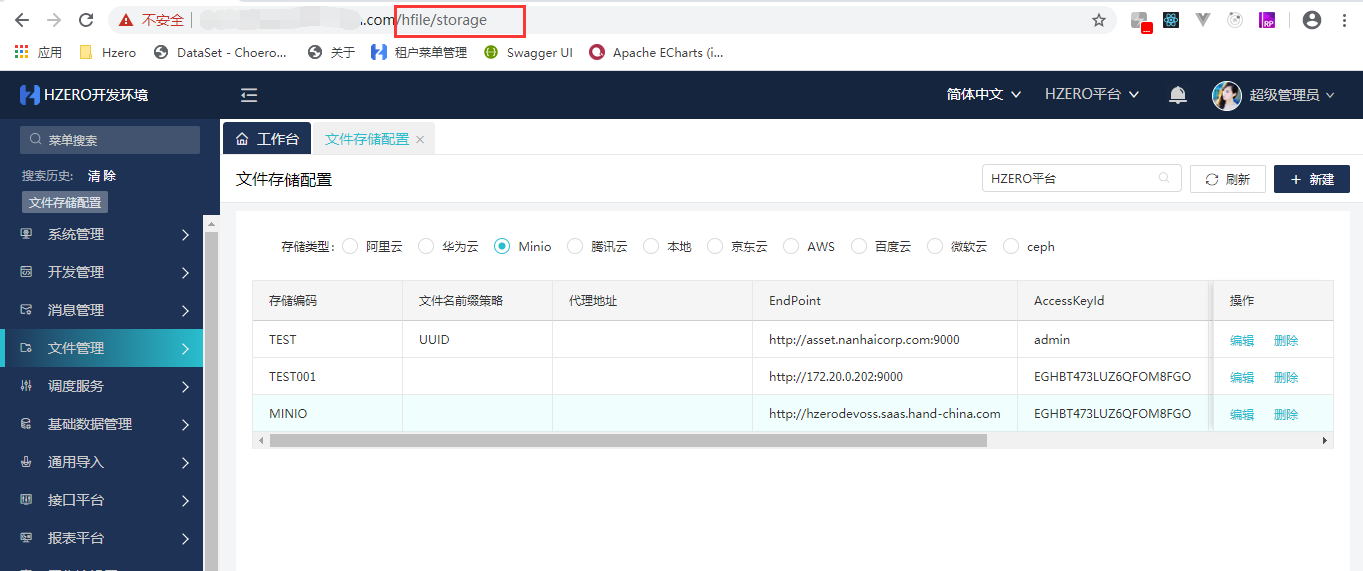
比如想要覆盖文件存储配置的服务。首先找到文件存储配置的页面

从url上可以发现该页面的路径。之后在想要进行开发的服务模块的目录下的config/routers.js 进行路由覆盖。
例如,为覆盖开发,在 packages 的任意一个模块下的 config/routers.js 进行路由覆盖配置即可。
module.exports = [
{
path: '/hfile/storage', // 同页面上的路径相同
component: 'Storage',
models: [
'storage',
],
},
];
注意:如果只想覆盖某个页面的子页面,那么不仅要覆盖这个子页面的路由,父级页面的路由也必须要进行覆盖。
2.代码开发
进行代码开发即可。
如果想要进行二次开发,建议从下方的 HZERO前端源码仓库中下载对应服务的源码进行二次开发,如果没有权限,请向HZERO平台管理员申请权限。
HZERO 前端源码地址 : HZERO前端源码
代码开发详情查看:前端开发指引
例如:对文件存储配置的开发,在进行路由配置的模块下,进行代码开发
import React, { Component } from 'react';
export default class Storage extends Component {
render() {
return (
<div>覆盖源码开发功能</div>
);
}
}
改造完的文件存储配置页面为: