新服务开发流程
新服务开发分为平台(HZERO)开发和项目开发两种。
1. 平台开发
1.1 服务命名
新服务命名格式为hzero-front-xxx
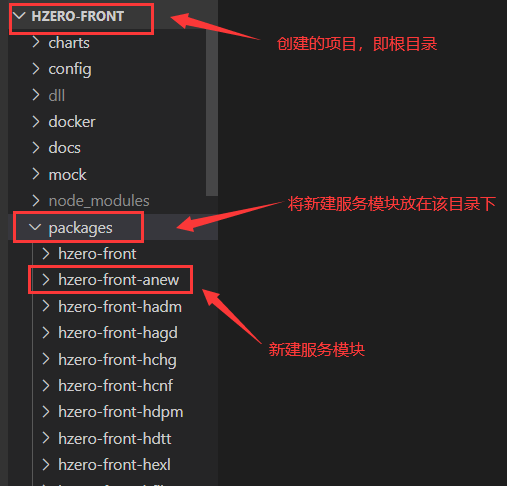
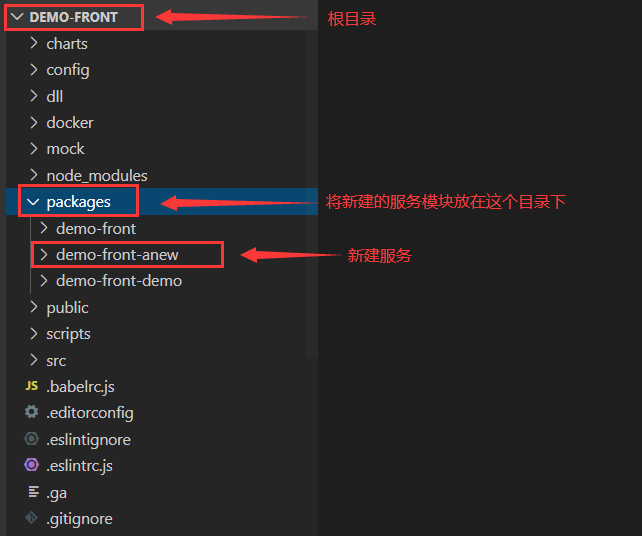
新服务的代码文件夹需要和其他服务模块一样,放在根目录下的 packags 文件夹下

1.2 配置文件
配置文件请参照其他hzero-front-xxx模块文件内的配置文件进行配置即可。
1.3 添加API服务前缀
先在packages/hzero-front/config/apiConfig.js中,在config中添加新模块的API
比如新模块名为 hzero-front-new
const config = {
//...
// new 模块
HZERO_NEW: {
init: () => {
return "'/new'";
},
route: true,
},
},
添加过后,使用node命令在根目录下运行packages/hzero-front/scripts/genConfig.js文件。必须运行该文件。
node ./packages/hzero-front/scripts/genConfig.js
如果有安装run code插件,可以直接右键genConfig.js这个文件后,点击run code即可。
添加完成后,需要重新编译 hzero-front 模块的文件。在根目录下执行下面的命令,单独编译该模块文件:
lerna run transpile --scope hzero-front
或者在根目录下执行下面的命令,编译所有文件:
lerna run transpile
1.4 添加模块路由
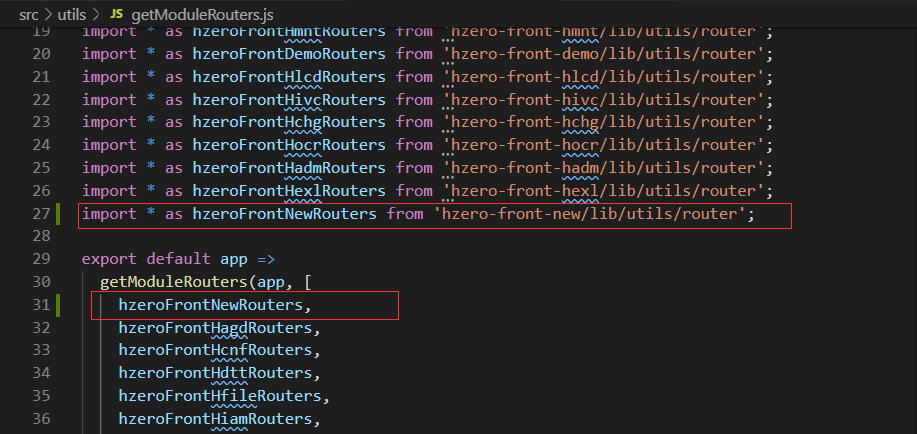
在src/utils/getModuleRouters.js文件中添加模块路由,代码格式如下图所示,

1.5 代码开发
详情查看:前端开发指引
1.6 单模块启动测试
代码编写完成后,需要单个模块启动测试,在单模块路径下执行如下语句:
启动方法:在该服务模块文件目录下执行:
yarn build:dll // 此行命令只需要在需要第一次启动时执行
yarn start
如:对hfile服务模块进行单模块启动,执行路径为:

1.7 全局启动测试
hzero-front主体工程依赖于packages下的各模块,所以需要编译packages下的各模块,在 根目录 下执行如下命令,执行路径为:

yarn transpile:prod
或者
lerna run transpile
接下来,确保dll操作已经执行成功后,执行如下命令,即可启动hzero-front主体工程
yarn start
1.8 UI使用
新的功能模块的开发必须要用 Choerodon UI,优先使用Pro版本的组件,Pro版没有的才使用普通版本的组件。
2. 项目开发
创建新项目的流程,见 前端开发流程
项目目录
.
├── Dockerfile // docker配置文件
├── README.md // 项目说明
├── charts
├── config // 项目基本配置,包含webpakc相关/路由相关/测试相关/样式相关
│ ├── alias.js // webpack.config别名alias配置
│ ├── env.js // node.js环境变量配置
│ ├── jest // jest单元测试工具配置文件
│ │ ├── cssTransform.js
│ │ └── fileTransform.js
│ ├── paths.js // 静态文件路径配置文件
│ ├── routers.js // 项目菜单路由配置文件
│ ├── theme.js // 默认样式配置文件
│ ├── webpack.config.js // webpack默认配置文件
│ ├── webpack.dll.config.js // webpack dll插件配置文件
│ └── webpackDevServer.config.js // webpack dev server开发者模式配文件
├── docker // docker镜像配置相关
│ ├── default.conf // nginx 配置文件
│ └── enterpoint.sh
├── jsconfig.json // 开发工具(Visual Studio Code)代码兼容性配置文件
├── lerna.json // lerna多package JavaScript项目管理配置文件
├── mock // mock静态数据服务配置相关
│ ├── ...
│ └── index.js
├── package.json // 本项目配置node.js 配置文件
├── packages // 存放所有服务模块文件目录
│ ├── xxxx-front // xxxx-front模块包含xxxx-front主要components/utils等
│ └── xxxx-front-demo // xxxx-front-demo 模块
├── public // 公共静态资源目录
│ ├── ...
│ └── index.html // 本项目主页面html文件
├── scripts // 本项目脚本文件包括webpack/模块化编译等
│ ├── build.js // 生产环境编译脚本文件
│ ├── build.lib.js // babel模块化编译脚本文件
│ ├── start.js // 项目开发者模式dev server启动脚本文件
├── src // 工作目录,包含项目业务逻辑代码等
│ ├── assets // 静态小资源目录
│ ├── index.js // 项目入口文件
│ ├── index.less // 项目全局样式
│ ├── models // 项目数据模型
│ │ └── global.js // 全局数据模型
│ ├── routes // 项目核心业务逻辑/页面
│ │ └── index.js // 入口文件
│ ├── serviceWorker.js // 静态缓存service worker
│ ├── services // 项目接口逻辑层
│ ├── setupProxy.js // mock静态数据代理服务器配置文件
│ └── utils // 项目业业务逻辑通用方法
│ └── router.js // 路由控制逻辑文件
└── yarn.lock // 项目yarn node.js模块配置文件
2.1 服务模块存放位置
新服务的代码文件夹需要和其他服务模块一样,放在根目录下的 packags 文件夹下

2.2 创建新服务模块
使用 hzero-front-cli 创建,在根目录下执行
# 其他模块 xxxx-front-anew,用于开发业务功能
hzero-front-cli . --create-packages 'xxxx-front-anew'
2.3 添加API服务前缀
先在packages/xxx-front/config/apiConfig.js中,(xxx为项目名)。在config中添加新模块的API
比如新模块名为 demo-anew
const config = {
//...
// new 模块
DEMO_ANEW: {
init: () => {
return "'/anew'";
},
route: true,
},
},
添加过后,使用node命令在根目录下运行packages/xxx-front/scripts/genConfig.js文件。必须运行该文件。(xxx为项目名)
node ./packages/xxx-front/scripts/genConfig.js
如果有安装run code插件,可以直接右键genConfig.js这个文件后,点击run code即可。
运行完这个文件后,packages/xxx-front/src/utils/config.js文件会自动发生变化,无需手动更改。
添加完成后,需要重新编译 xxx-front 模块的文件,在根路径下执行下面的命令,单独编译该模块文件。
lerna run transpile --scope xxx-front
或者在根目录下执行下面的命令,编译所有文件:
lerna run transpile
2.4 添加模块路由
在src/utils/getModuleRouters.js文件中添加模块路由,代码格式如下图所示,(anew的位置替换为设置的新服务名,xxx-为项目名)
// ...
import * as xxxFrontAnewRouters from 'xxx-front-anew/lib/utils/router';
export default app =>
getModuleRouters(app, [
// ...
xxxFrontAnewRouters,
]);
2.5 代码开发
详情查看:前端开发指引
2.6 安装依赖
在根目录下执行:
lerna bootstrap --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
或者
yarn --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
2.7 单模块启动测试
代码编写完成后,需要单个模块启动测试,在单模块路径下执行如下语句:
启动方法:
yarn build:dll // 此行命令只需要在需要第一次启动时执行
yarn start
如:对hfile服务模块进行单模块启动,执行路径为:

2.8 全局启动测试
hzero-front主体工程依赖于packages下的各模块,所以需要编译packages下的各模块,在 根目录 下执行如下命令,执行路径为:

yarn transpile:prod
或者
lerna run transpile
接下来,确保dll操作已经执行成功后,执行如下命令,即可启动hzero-front主体工程
yarn start