介绍
本文介绍HZERO 开放应用平台->前端创建功能,快速创建 前端开发代码。
注意事项
- 通过服务选配创建下来的项目不是git项目,需要自己手动 git init
- 需要在主模块通过node执行
scripts/genConfig.js通过apiConfig.js来生成主模块/src/utils/config.js(如没有主模块/config/apiConfig.js和主模块/scripts/genConfig.js, 请在环境变量配置下载) 1.2版本的config/webpack.config.js配置自动对全局样式做了处理(需要手动去掉-integration),- 如果修改了
项目名/项目文件夹名/1.1及之前的服务选配 - 需要手动将
projectReg变量修改为hzero-front|xxx-front(xxx-front为产品项目所有模块的前缀)
- 如果修改了
- 前端主模块,平台基础模块,IAM模块,通用导入模块,消息模块 暂时是项目强依赖的
准备工作
- HZERO 微服务应用开发平台链接:http://hzero.saas.hand-china.com/

点击右上角前端创建按钮,进入前端创建页面

创建项目
- 输入字段:
- 前端版本: 指定对应前端的大版本号
- 项目名: 项目的名字(不能为hzero, 必须为小写字母及中划线), 下载下来的文件名为
项目名-front - 新服务名: 指定一个新的服务名, 服务名必须为4位小写字母 且不能以 h开头, 如需以h开头, 需设置为5个字母(包含h)
- HZERO服务: 需要依赖的 hzero 平台服务, 默认当前版本全部选中
- 覆盖HZERO服务: 需要覆盖的 平台的服务, 下载后为空服务, 需要去覆盖对应的路由来覆盖平台服务; eg 选中 用户管理(hzero-front-hiam), 创建的服务为 srm-front-hiam
- 修改完成后,点击导出文件按钮,即可导出zip包,解压后项目基本不需任何手动处理即可启动测试。
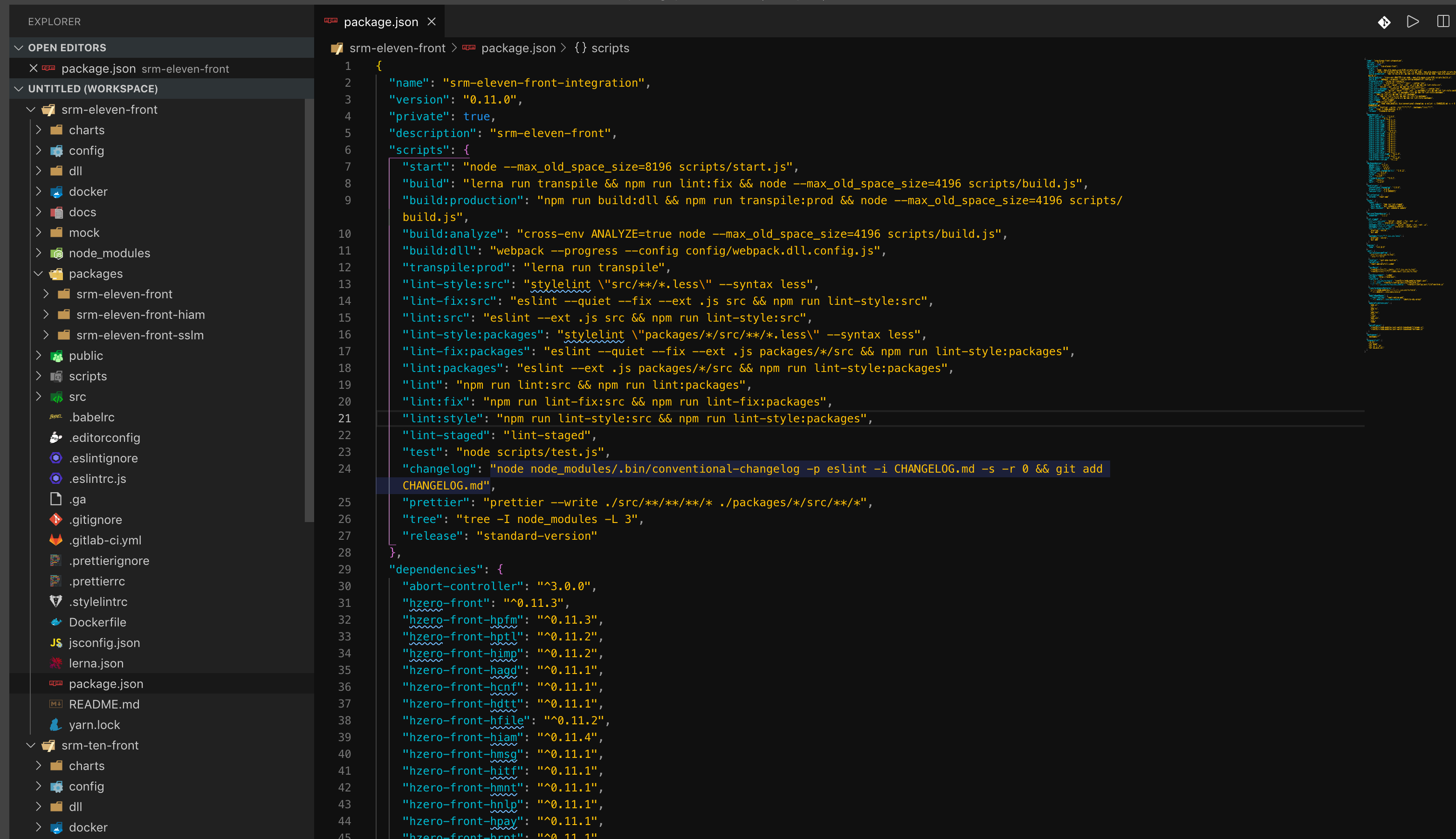
- 生成的代码结构

服务部署
- 前端部署及启动请参考 开始