界面设计规约
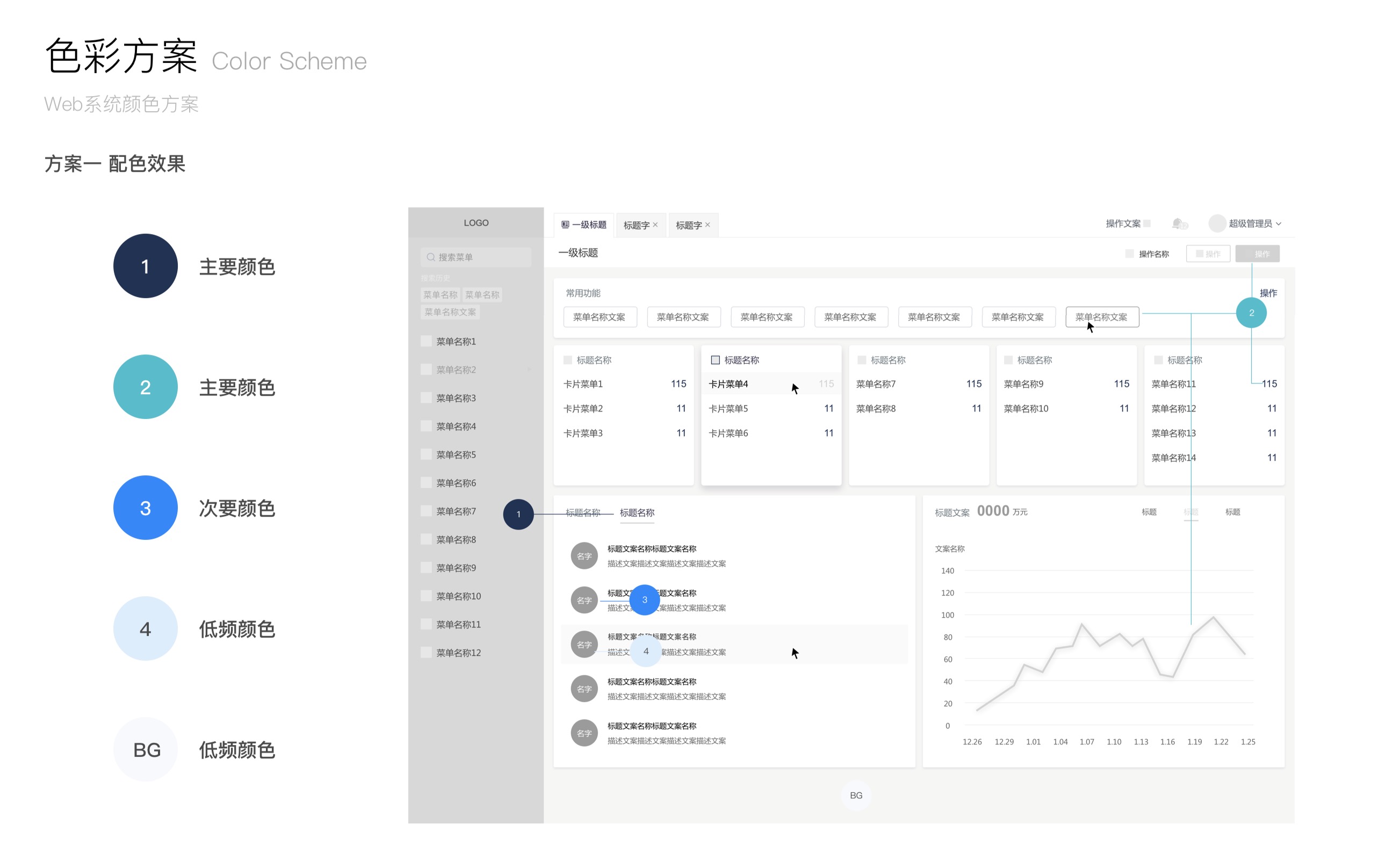
01.色彩规范

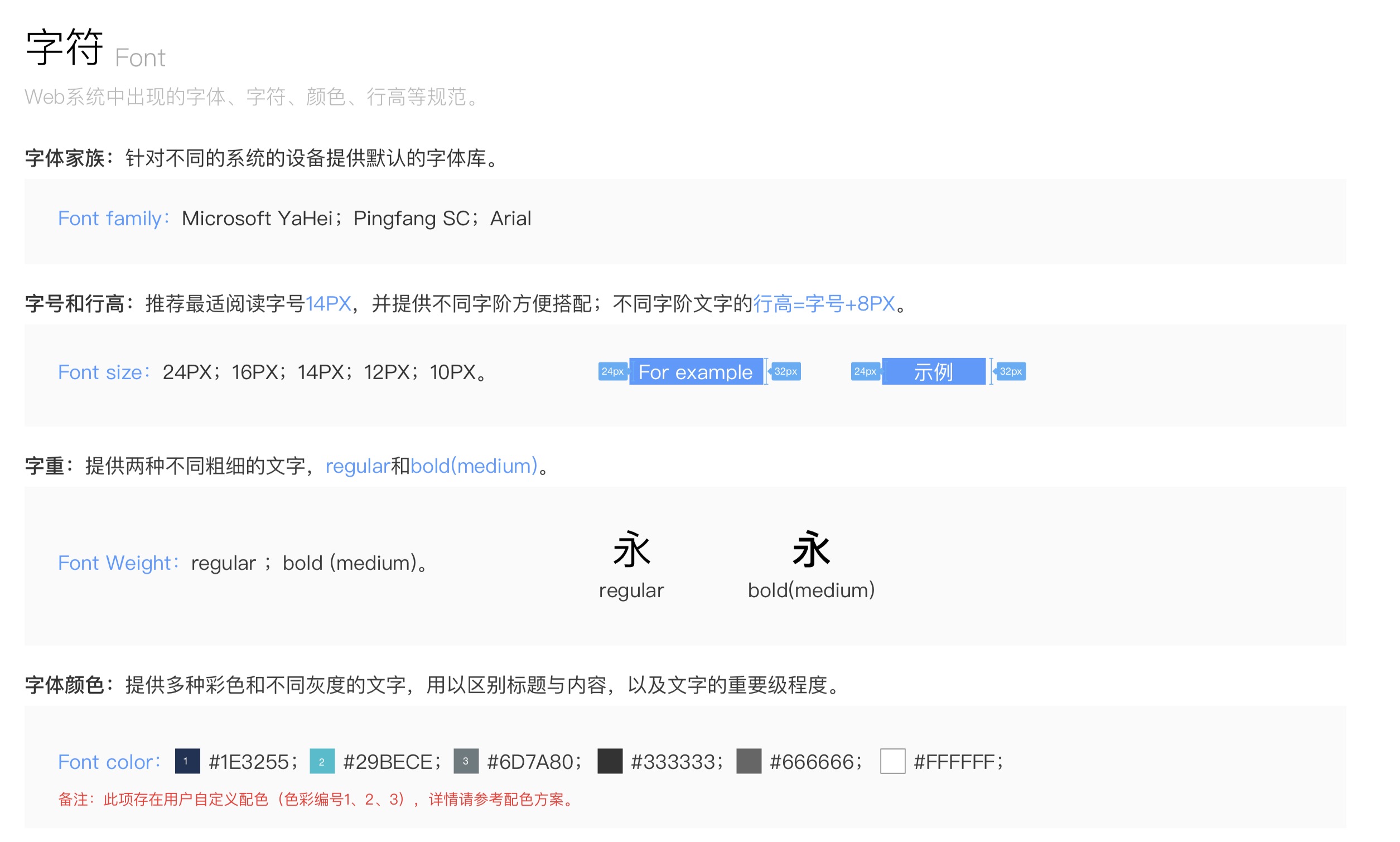
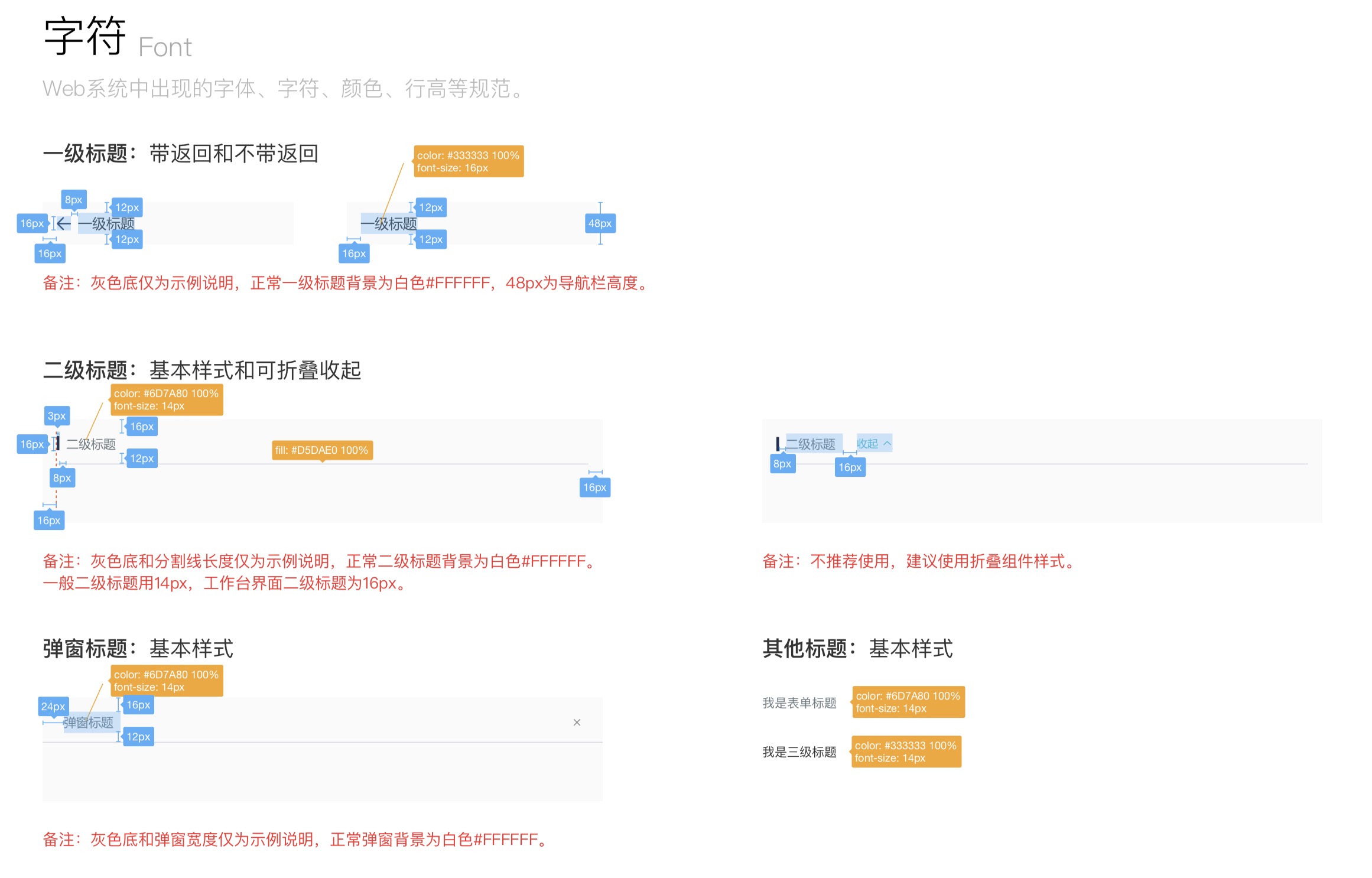
02.文字规范



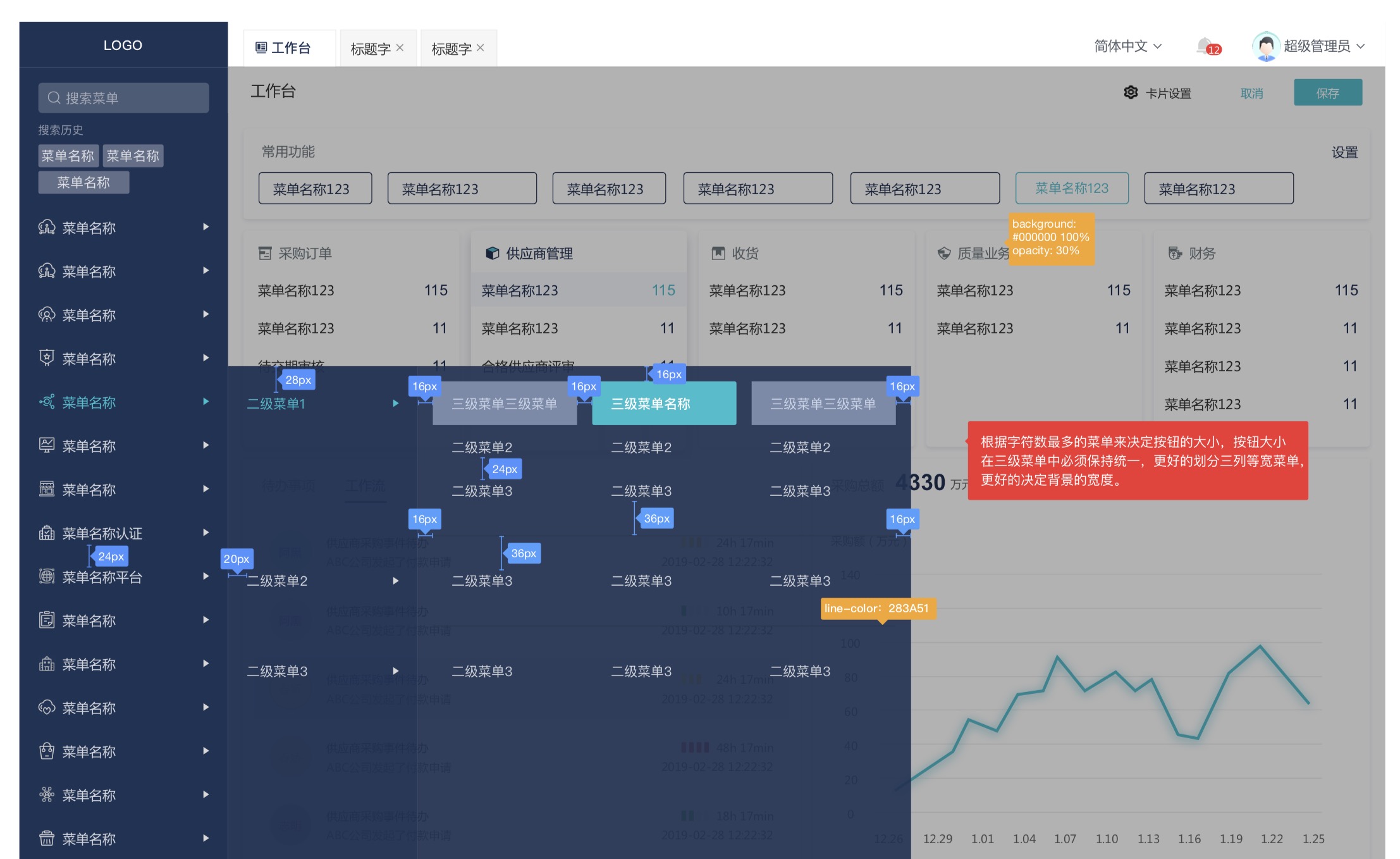
03.页面规范
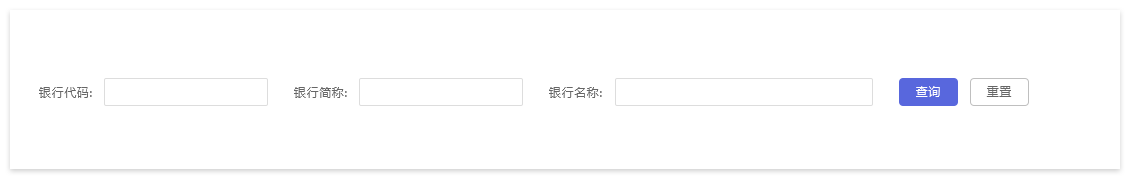
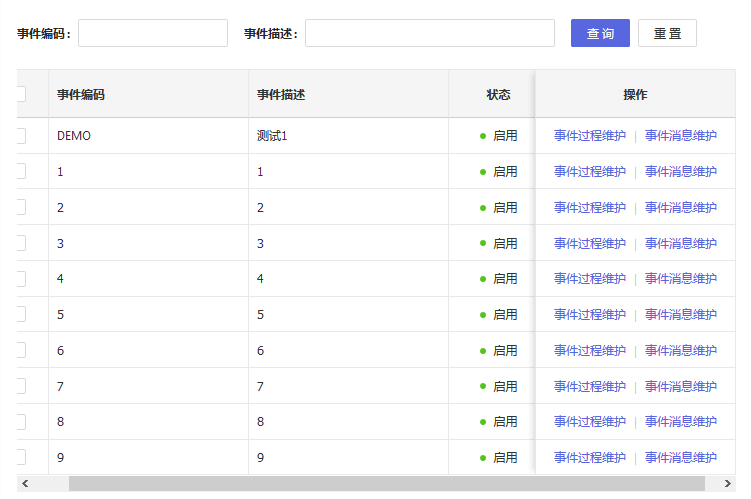
1.查询条件
- 当查询条件个数小于等于 3 个时,建议查询条件和查询按钮一行排列.

2.表格列布局
2.1列宽
- 表格列的宽度要和当前列内容保持一致,不能太宽也不能太窄导致换行显示。
- 所有操作列都放在最右边显示。 例如: 编辑,查看 等
- 状态以及启用标记应该紧靠操作列
- 状态列 ,操作列要指定宽度,建议 100
- 名称或者描述建议不设置宽度,表格会自动伸缩
2.2列布局
表格列的布局要按照规则设置
左对齐
- 不定长度的居左,例如名称,描述, 编码


居中对齐
- 固定长度的居中对齐,例如操作按钮,日期, 状态

右对齐
- 金额,数量一般右对齐

3.表单布局
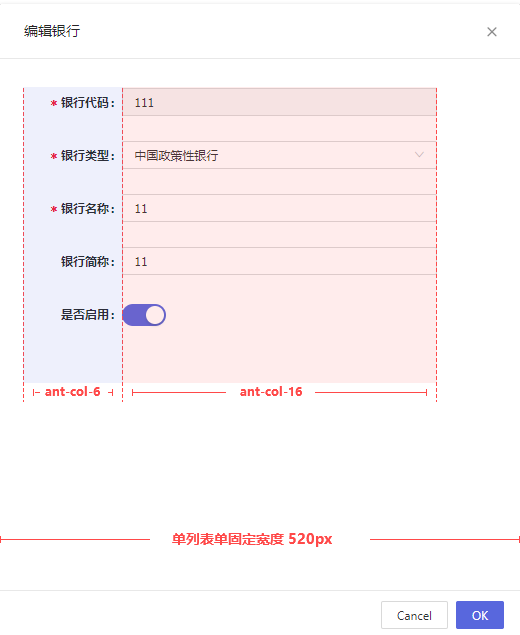
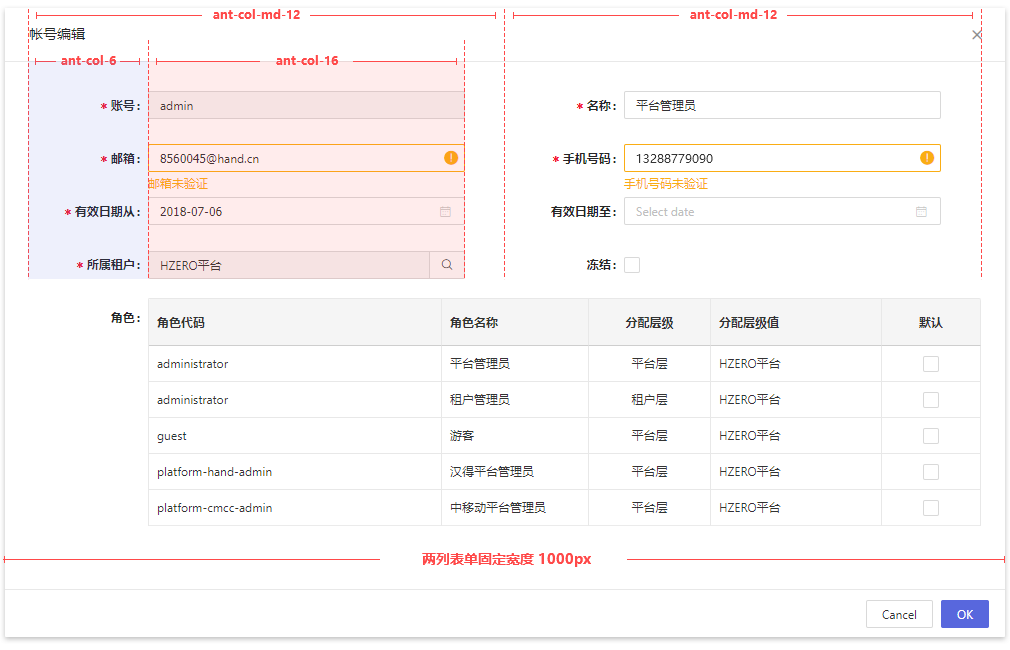
滑窗
- 当滑窗只有一列展现的时候,窗口大小为 520px

- 当滑窗有两列展现的时候,窗口大小设定为 1000px

4.按钮布局
规范平台中所有按钮样式以及布局方式.
4.1 按钮

页面顶部按钮用于放置全局操作的按钮。
- 页面层级的按钮统一摆放在顶部,主要功能按钮采用蓝色背景。顶部按钮有且只有一个 primary 按钮,并且位置必须在第一个。
- 所有按钮必须要有图标,详见
常用按钮图标 - 删除类按钮默认禁用状态,勾选对应的数据后启用
- 前后端交互类型的按钮(例如保存)需要有 Loading 状态控制
4.2 表格按钮
用于操作表格数据按钮。
4.2.1 行内按钮

- 所有按钮必须是文字描述,不得添加图标。
- 所有按钮统一为一列
操作列,操作列统一在最右边显示. 操作列按钮在表格列比较多的情况下要锁定在最右边.- 按钮数量比较多的情况下(
按钮数量>4时),可根据实际显示情况以折叠方式显示.
行内按钮示例:
{
title: intl.get('hzero.common.button.action').d('操作'),
align: 'center',
width: 200,
render: (_, record) => (
<span className="action-link">
<a
onClick={() => {
history.push(`/hpfm/event/detail/${record.eventId}`);
}}
>
{intl.get('hpfm.event.model.event.processMaintain').d('事件维护')}
</a>
<a
onClick={() => {
history.push(`/hpfm/event/message/${record.eventId}`);
}}
>
{intl.get('hpfm.event.model.event.messageMaintain').d('消息维护')}
</a>
</span>
),
},
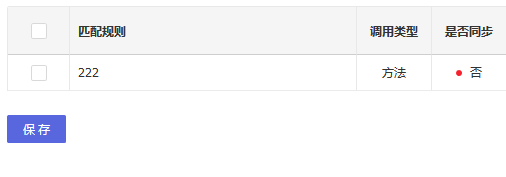
4.2.2 表格工具栏按钮

- 所有按钮必须有图标以及文字。
- 删除类按钮默认禁用状态,勾选对应的数据后启用
4.3 表单按钮
用于操作整体表单的数据。

- 所有表单内按钮不添加图标。(例如:查询界面的
查询,重置) - 表单内按钮为常规按钮形式
4.4 常用按钮图标
统一常见按钮图标样式。
| 按钮含义 | 图标编码 | 图标样式 |
|---|---|---|
| 新建 | plus | |
| 删除 | delete | |
| 保存 | save | |
| 下载 | download | |
| 上传 | upload | |
| 刷新 | sync | |
| 导出 | export | |
| 导入 | to-top | |
| 展开 | down | |
| 收起 | up | |
| 引用 | fork | |
| 提交 | check | |
| 发布 | rocket | |
| 已读 | ||
| 校验 | check-circle-o | |
| 通过 | check | |
| 退回 | close | |
| 取消 | rollback |
04.布局规范

05.提示信息规范
操作成功提示统一在右下角显示

06.只读表单规范
只读表单统一采取下划虚线方式显示

07.表格规范
- 当表格需要滚动(默认是所有列宽度合计大于
1100px或 存在不确定宽度列)时,表格要有横向滚动(scroll.x) 操作列统一放右边, 当列多时, 操作列需要fixed: right; fixed 使用注意- 当使用
fixed列时, 必须至少要有一个不确定宽度列 - 当所有列宽都确定时,
scroll.x=宽度合计(宽度列) - 当存在列没有
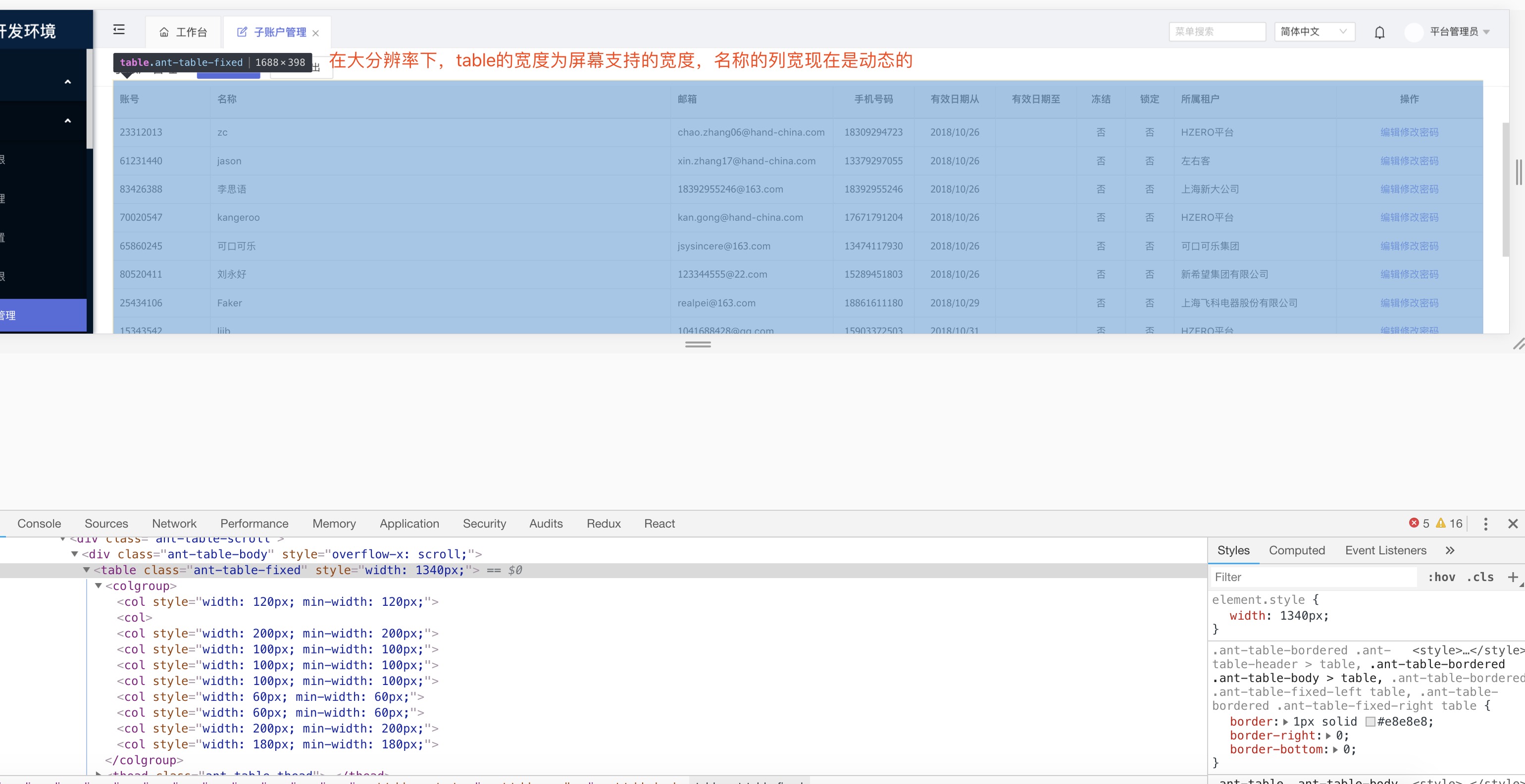
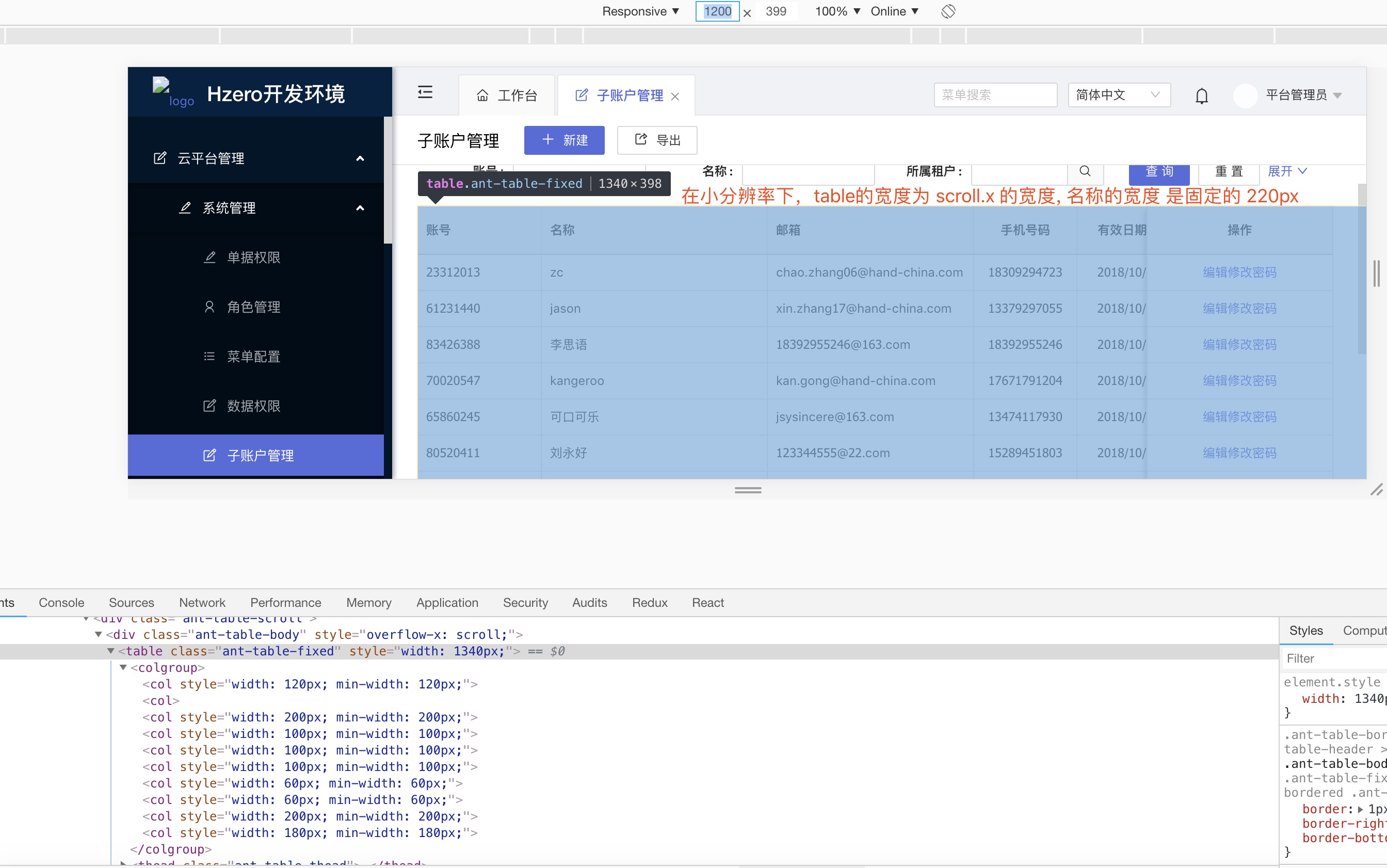
width时,scroll.x=宽度合计(宽度列)+宽度合计(不确定宽度列合适的宽度(至少能让标题合适))+1 注意:当存在多个不确定宽度列(没有width)时, 未确定宽度列 的宽度 为 减去固定宽度列 的平均值
07.1 列宽计算
// 需要滚动的表格1
columns1 = [
{ title: '编码', width: 200, fixed: 'left' },
{ title: '名称', width: 200 },
{ title: '描述', width: 200 },
{ title: '说明', width: 200 },
{ title: '类型', width: 200 },
{ title: '启用', width: 80, align: 'center' },
{ title: '操作', width: 100, fixed: 'right' },
];
scroll1 = { x: 1180};
// 需要滚动的表格2
// 当在最小宽度下时
// 描述和说明的宽度 均为 160;
columns2 = [
{ title: '编码', width: 200, fixed: 'left'},
{ title: '名称', width: 200 },
{ title: '描述' }, // 认为描述列适合的宽度至少为 120
{ title: '说明' }, // 认为说明列适合的宽度至少为 200
{ title: '类型', width: 200 },
{ title: '启用', width: 80, align: 'center' },
{ title: '操作', width: 100, fixed: 'right' },
];
scroll2 = { x: 1101 };
大分辨率:

小分辨率:

多个不确定宽度列:

更多内容请下载 UED 规范 进行查看。
密码:handhand