创建项目&开发
Q:新项目用HZERO是不是要申请一个账号?怎么申请?
A:新项目的话,后端搭建起来之后应该是后端的同事帮忙创建账号的,如果后端没有搭建好,前端想本地开发,可以连我们的环境,然后找陈显智(工号:3740)申请一个账号。
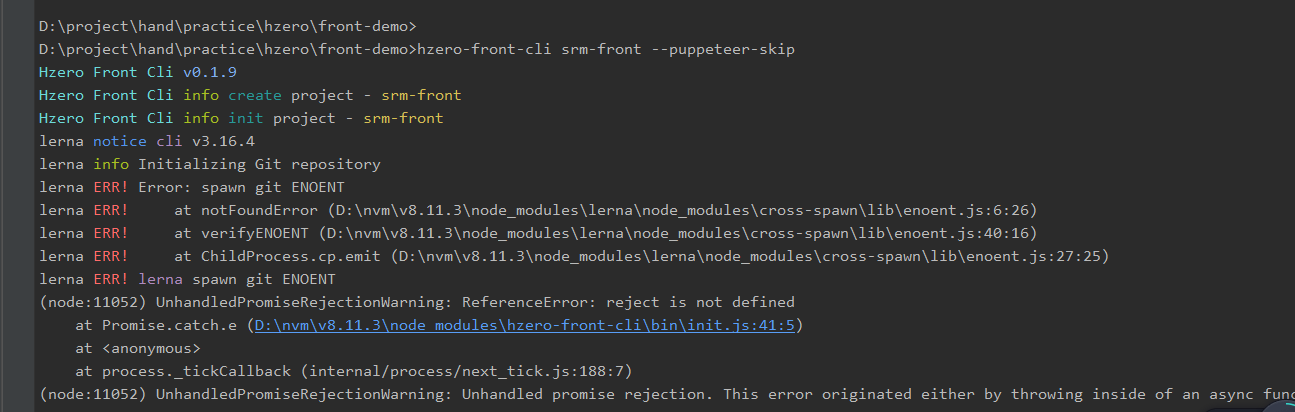
Q:创建前端项目的时候 报这个错是什么原因呢

A: 是有个依赖没有安装成功,可能是因为网络问题。也可以选择先使用在线创建项目的方法去创建项目:http://hzero.saas.hand-china.com/frontCreate/
Q:想要覆盖HZERO源码要如何操作
A:如果需要源码,请联系HZERO平台前端开发人员索要源码。
注意:覆盖源码有风险,覆盖源码容易影响后续升级兼容问题。源码改变后部分就无法使用我们之后升级的版本功能
Q:文档中项目配置里面所描述的自动生成是在什么条件下触发的
A:使用 node 执行 主模块/scripts/genConfig.js 时会触发。也就是在根目录下执行 node ./packages/主模块/scripts/genConfig.js
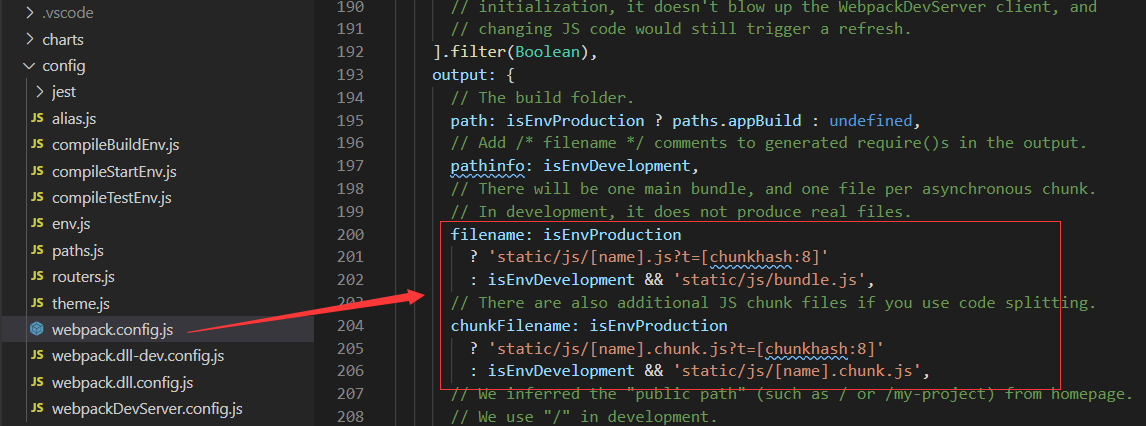
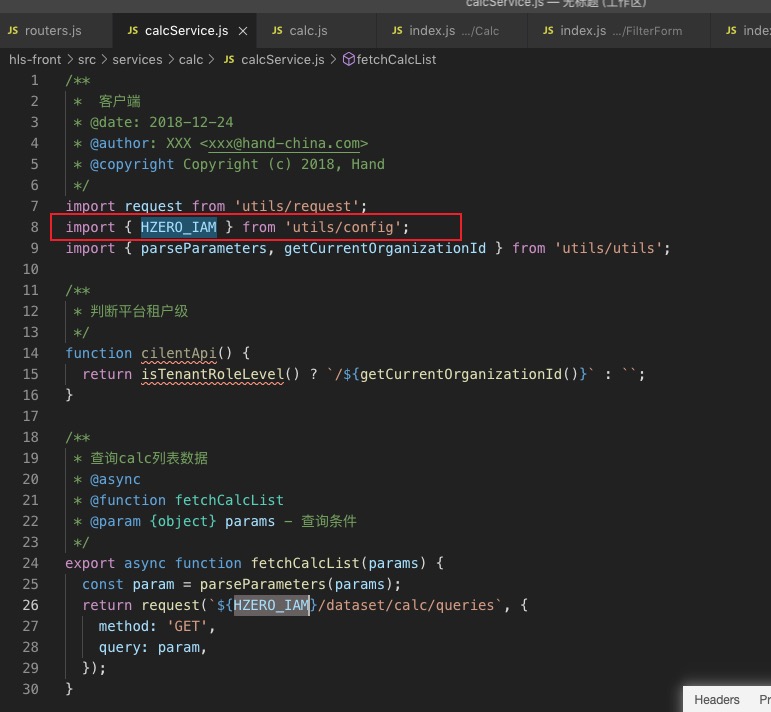
Q:新开发的服务,想要配置图中一样获取到新的服务名,需要去哪里配置?

A:utils/config是平台的,可以创建一个新的js文件来定义你的服务前缀。详情见:https://open.hand-china.com/hzero-docs/v1.2/zh/docs/development-specification/font-development-specification/env/
安装依赖&启动
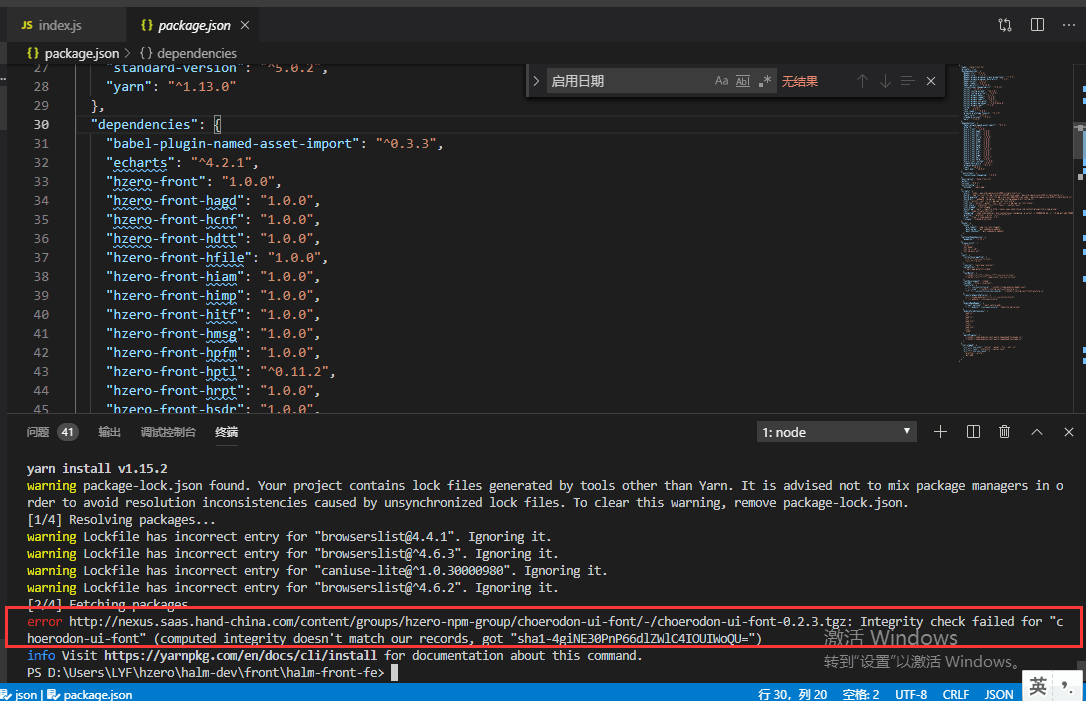
Q:依赖安装时,报错信息为:

A:删除yarn.lock中对应报错的依赖后,也就是删除Choerodon UI,再重新安装一下依赖。不需要删除全部yarn.lock
Q:在启动时,出现关于 assets/icons 这样的报错,要怎么解决呢
![]()
A: 在根目录的 src 下创建 assets/icons 文件夹。如果是在子模块启动,也需要在子模块下的 src 下创建 assets/icons 文件夹。
如果创建后依旧报这个错误,请更新hzero-front-runtime到最新版
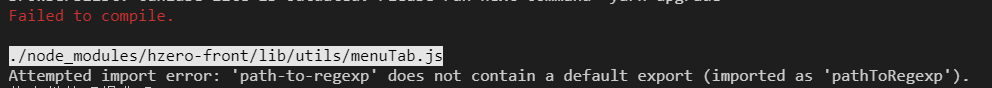
Q: 启动时,出现关于 path-to-regexp 这样的报错,要怎么解决呢

A:安装3.1.0版本的 path-to-regexp
yarn add -W path-to-regexp@3.1.0
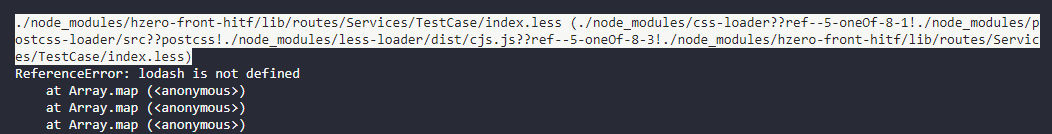
Q: 启动时,出现 lodash is not defined 这样的报错,要怎么解决呢

A: 检查根目录下的config/webpack.config.js,在里面加一行 const lodash = require('lodash');

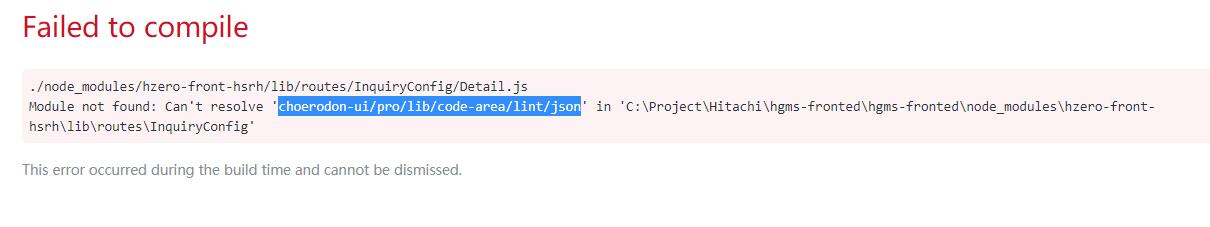
Q: 在启动时,出现关于 can't resolve 'choerdon-ui/pro/lib/code-area/lint/json' 这样的报错,要怎么解决呢?

A: 更新 choerodon-ui/pro 到 0.8.37 以上版本,具体操作为:
yarn upgrade choerodon-ui --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
升级&网络
Q:升级过程中,IM_ENABLE和IM_WEBSOCKET_HOST这两个环境变量需要手工加上去吗?

A:不需要,用到im的时候才需要配置。前端项目肯定是有这两个环境变量的,线上环境构建的时候,构建脚本不配置就可以了。
Q:现有项目升级时,如果添加了新的模块,比如 hzero-front-hpay ,在config/compileXxxEnv.js 里面的截图位置也要匹配么?(1.0版本以下才有)

A:不需要的
Q:前端环境升级到1.0.0后,运行CI/CD时的报错,要如何解决

A:在本地build没有问题的情况下,把 ci 工作空间缓存的 node_modules 文件夹删掉,重新试一下。如果重新yarn build后,虽然能够正常生成dist文件,但会发出警告。那么是因为发生了循环依赖,可能是因为 ci 上面的 node 版本 和 本地 node npm 版本不一样导致的。
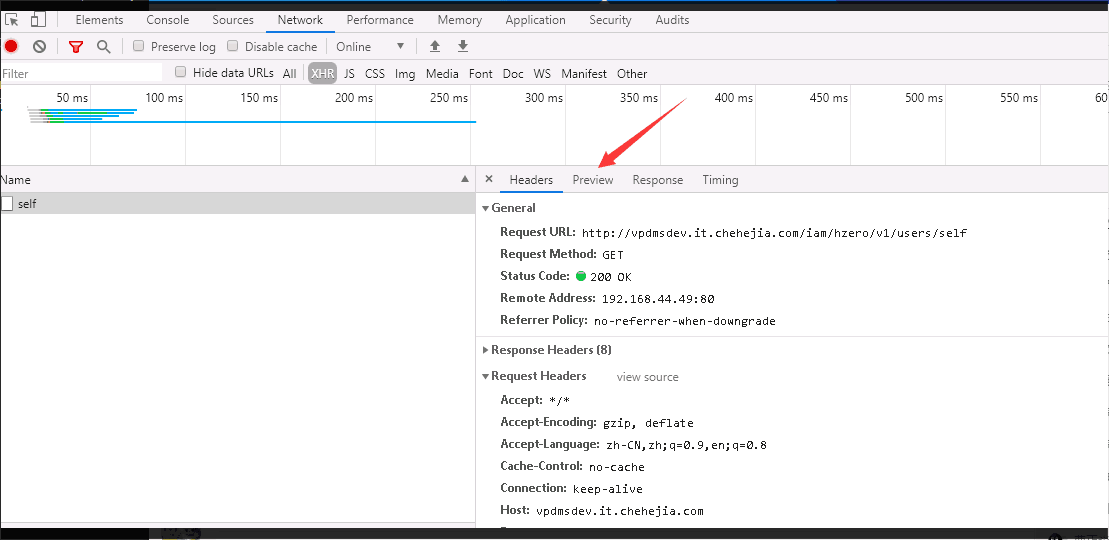
Q: 服务器显示500,没有报错,要怎么看问题出在哪里呢

A: 在浏览器控制台内查看self接口的返回数据。虽然接口返回200,但是可能会存在异常。

组件问题
Tab
Q:点击界面中的链接如何实现和菜单的效果相同,即达到新开一个页签的效果,要如何做
A:如果这个链接是内部,推荐使用history.push()方法来处理。
Q: 用openTab这个方法打开的多个一样的页面,model的数据乱串,有解决方法吗?
A1:改变数据结构,让每条数据对应一个值
A2:将数据存放在state中
Q: 使用openTab这个方法打开页面,多个路径只使用一个页面显示(/hzero/xxx/:code),即路径只有最后的部分不同,但是路径变化,页面内容却不变,有解决办法吗
A1: 需要 componentDidUpdate 监听 match.params.xxx 的变化,来重新查询
A2: 将具体的业务再封装到一个组件中, 使用 match.params.xxx 作为该组件的 key 以便在 xxx 更新的时候 触发生命周期
Table
Q:前端升级到1.0.0后,如果table的columns全部指定了宽度的话,就会有在部分浏览器(safari12.0,mac chrome 68,window chrome76)出现若干title坍塌的情况。

A:table是需要有一列是非固定宽度列的,将hzero-ui升级到1.0.73版本及以上(最新版本)或者升级hzero-front-runtime到对应的最新版。
Q:table表单的列高度变化时,固定列高度和对应列高度不同,产生错开现象。

A:利用setTimeout或者setInterval去调用this.forceUpdate()进行组件页面的刷新即可。
setTimeout(() => {
this.forceUpdate();
}, 23);
Form
Q:怎样才能清除Form表单内输入框中的输入记录呢
A:使用 @Form.create({ fieldNameProp: null })
import React, { Component } from 'react';
import { Form } from 'hzero-ui';
@Form.create({ fieldNameProp: null })
export default class QueryForm extends PureComponent {
constructor(props) {
super(props);
}
// ...
}
Lov
Q:Lov放在form表单里面可以正常使用,单独使用的时候选中一行值后,Lov框里面没有值。
A:Lov 单独使用时必须手动设置value,Lov必须是受控组件。设置参数isInput,可以实现选LOV的值又能手工输入的效果。并且lov有一个isButton属性,可以将lov的样式变成类似于button一样。
Q: 请问在Lov里面查询时按Enter键也会调用查询表单的enter,这个怎么样才可以避免呢
A: 在form 表单里的Button可以写成htmlType=“submit”。
富文本
Q:为什么富文本无法渲染?

A:是ckeditor加载路径的问题。看dist下ckeditor路径,请注意,build完成结束后把hzero-front模块下的ckeditor复制到dist公共目录下
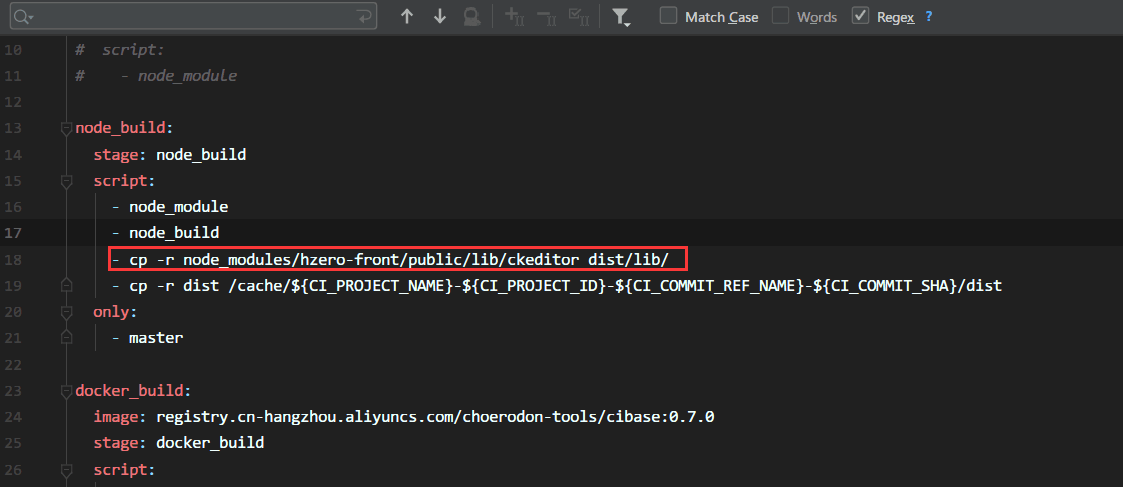
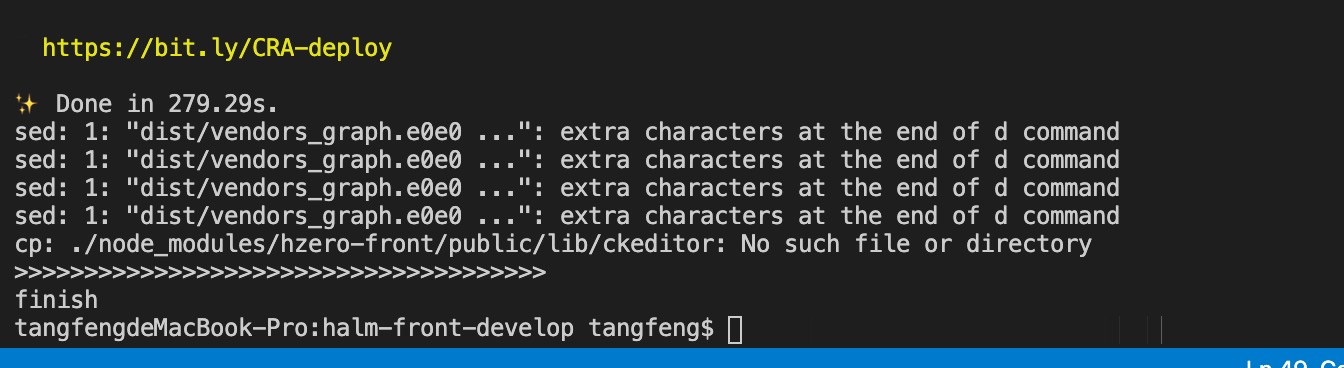
Q:镜像打包的时候,遇到关于富文本编辑器的问题
A:加上图中这行代码即可。

cp -r node_modules/hzero-front/public/lib/ckeditor dist/lib/
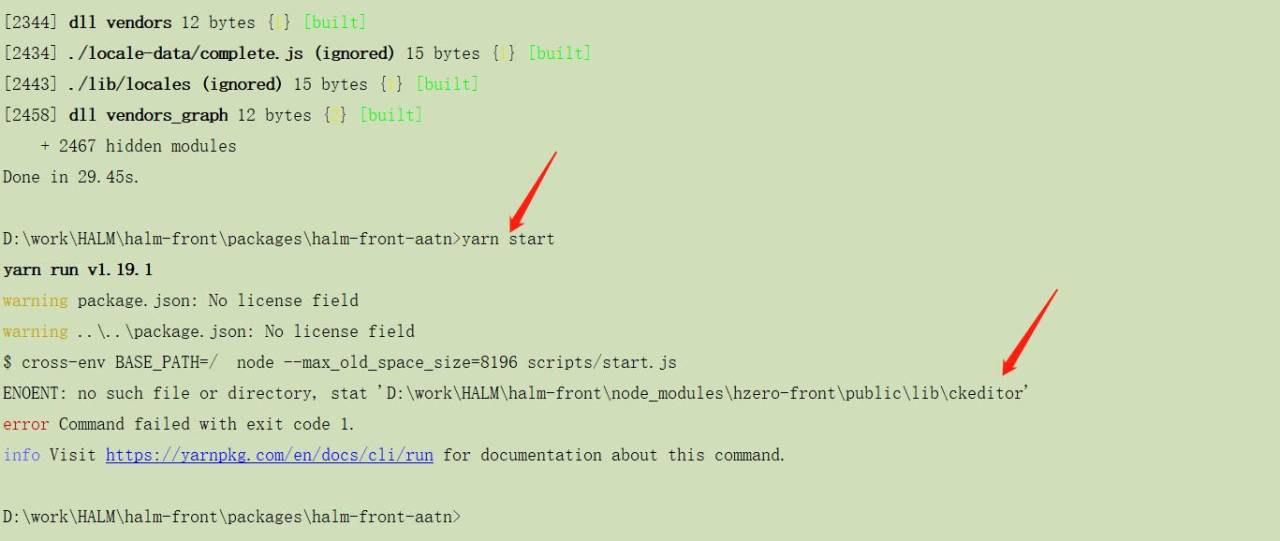
Q:出现找不到富文本编译组件的报错,应该如何解决

A:去掉 webpack.config.js 里面的 复制 ckeditor 的代码, 再次进行打包。 如果失败了,就重新从服务选配 或 cli 创建对应版本的项目代码后 ,将自己的业务代码拷贝到新项目中
Q:执行yarn build:dll,打包成功后,启动项目时,出现找不到富文本的报错,要如何解决

A:https://code.choerodon.com.cn/hzero-hzero/hzero-front/tree/develop/public/lib/ckeditor
把这个里面的文件拷贝到你的工程下面的 public/lib 目录
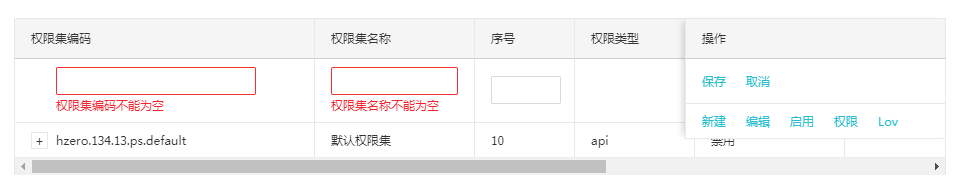
权限按钮
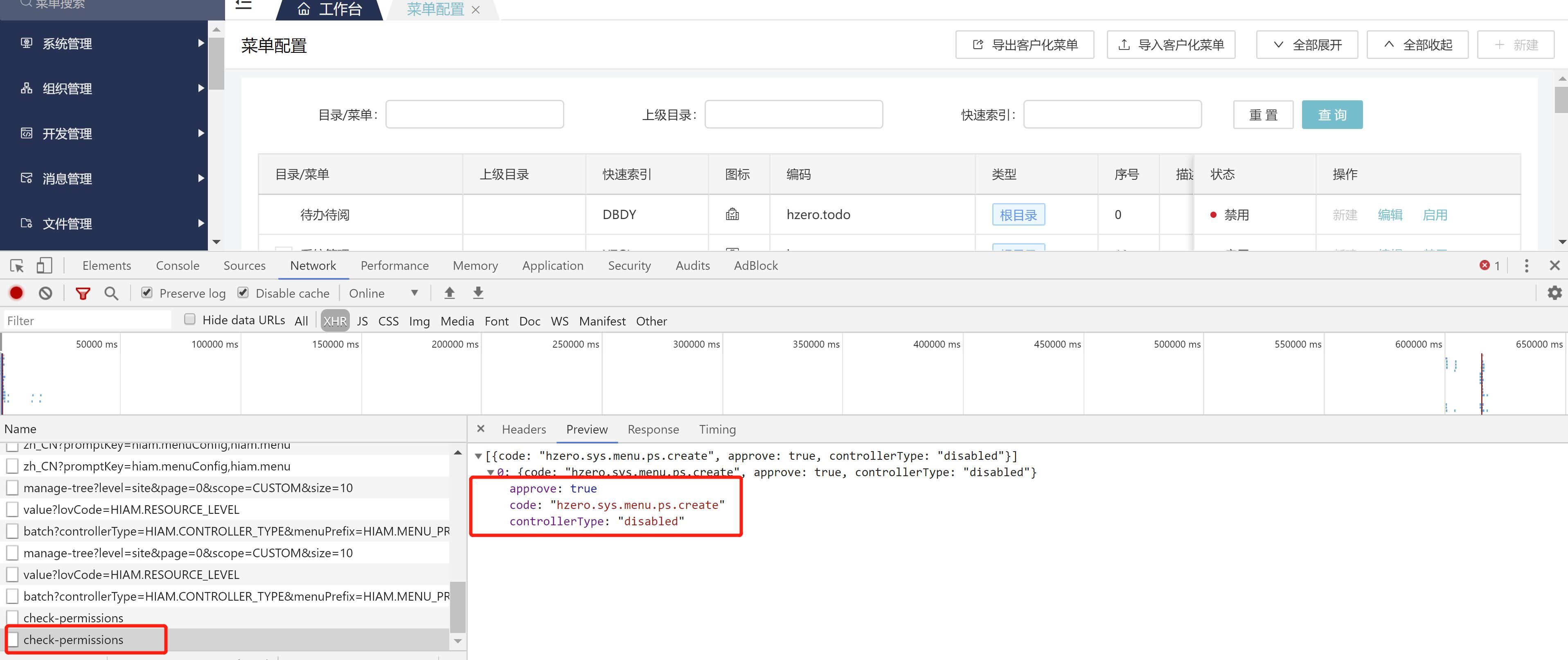
Q:页面上有些按钮无法显示或者被禁用,是什么原因呢?

A: 1. 如果不想升级就把前端版本写死,比如当前版本为1.0.0。那么package.json下将hzero-front: ‘^1.0.0’ 改为 hzero-front: ‘1.0.0’。其他服务也要统一改成1.0.0,对于没有找到1.0.0版本的服务,改成该服务的最新版本即可。然后重新安装依赖。注意:前后端版本都保持为相同版本
2.在可以升级的情况下:前端版本hzero-front@1.0.3,hzero-front-hiam@1.0.3,后端服务hiam为1.0.4
修改样式
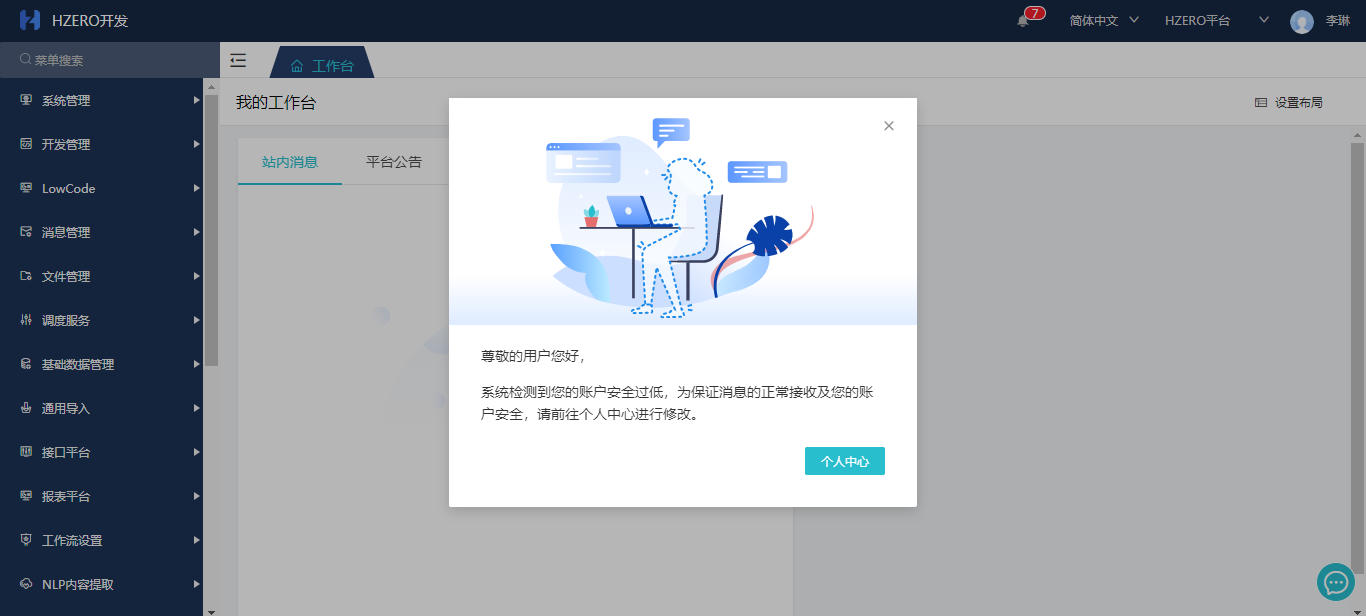
Q:如何去掉每次登录成功后出现的消息弹窗

A:前端session缓存里有个infoCheckFlag,可以在初始化项目的时候设置为true,之后就不会显示了。在1.0.2版本之后,可以在个人中心-偏好设置中设置关闭首页的消息弹窗。
Q:请问前端登录界面的logo,如果想要替换要怎么做呢

A:1.1.0之后的版本可以在 系统配置 功能里面进行配置
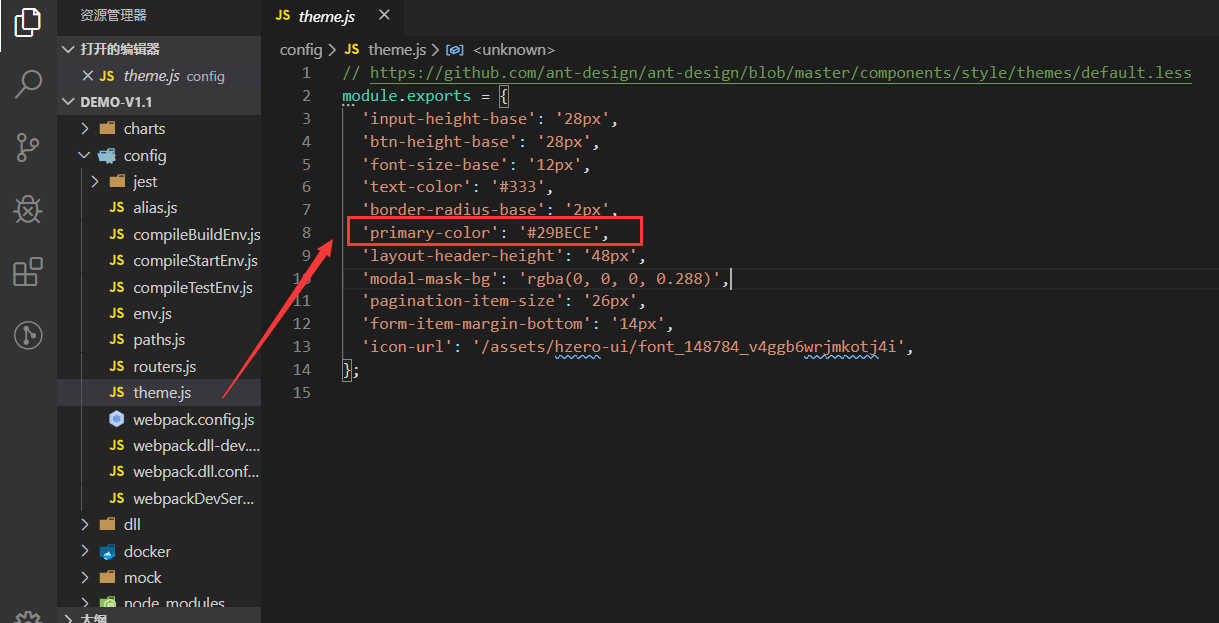
Q:请问可以自定义主题色吗?
A1:可以通过修改全局的css来实现。在根目录下的src/index.less内写样式来覆盖hzero的。
A2:如果想要替换主题颜色,那么可以在样式的配置文件中修改,修改后需要重启

多语言
Q:配置平台多语言问题-页面切换语言的时候,页面table的表头没有切换语言,需要手动刷新页面才会切换语言
A:不要继承纯组件PureComponent,继承Component即可。
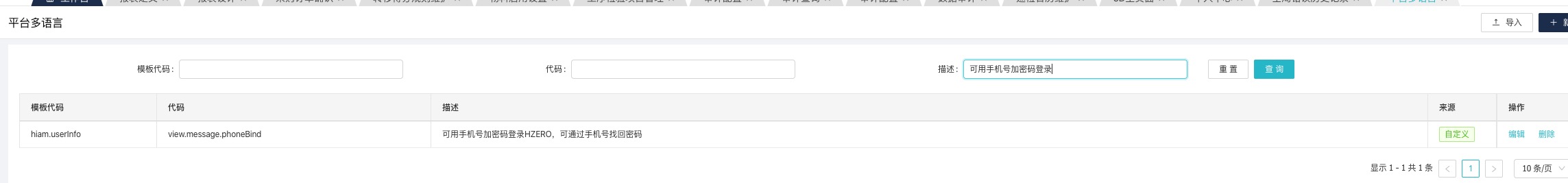
Q: 请问已经配置多语言后,显示的描述却都是英文,要怎么解决呢

A: 首先先检查多语言数据,如果多语言确实存在的话。平台级的 平台多语言 中有 刷新缓存 按钮,点击刷新下缓存
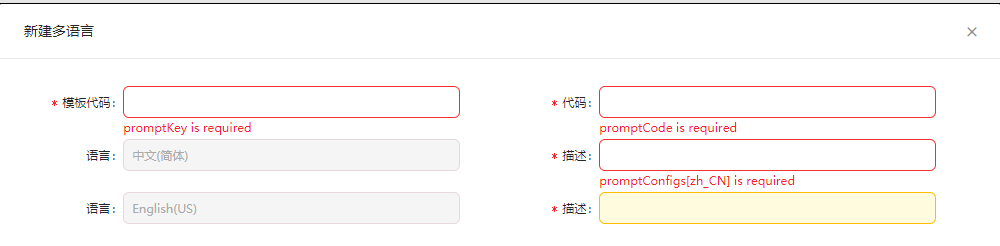
Q: 请问如果想要替换到图中画中部分的文字,要怎么修改呢

A: 这些都是多语言数据,在平台多语言中更改多语言数据即可

Q:切的英文环境下,工作台的多语言不生效,要如何解决呢。
A1: 此情况只出现在1.2.0版本之前,前端hzero-front升级到1.2.0或者当前最新版即可解决这个问题
A2: 如果存在不能升级前端版本的情况,那么在hzero-front中查找工作台页面,如果不同多语言编码不相同。那么按照覆盖路由的方式覆盖工作台,再加上一个hzero.workspace的注释,不需要将相关的页面都复制出来,将工作台页面当作组件,但需要注意model
桶名
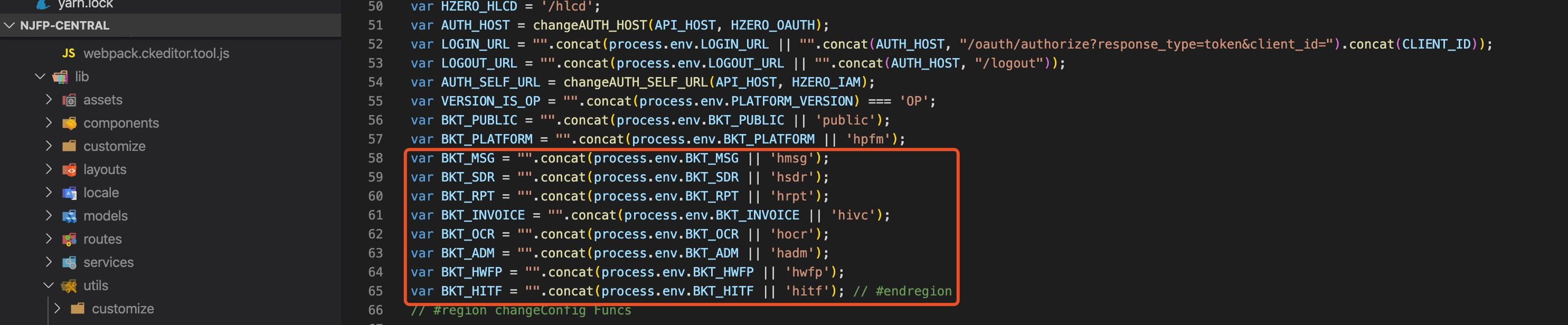
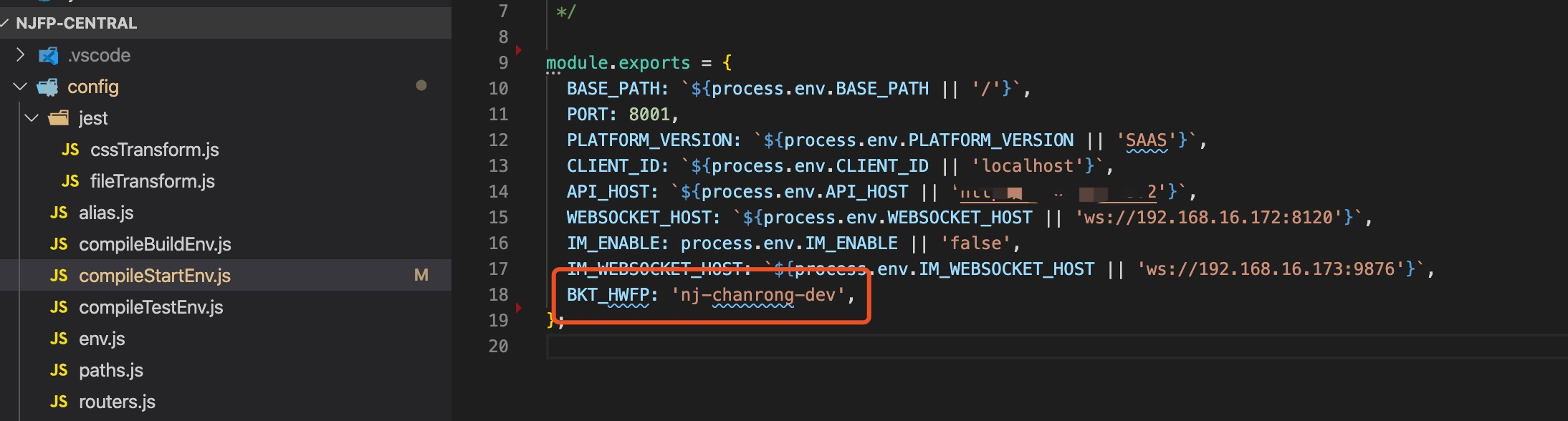
Q: 请问添加桶名后,在compileStartEnv.js添加对应的配置后,也没有生效,还需要改什么地方呢


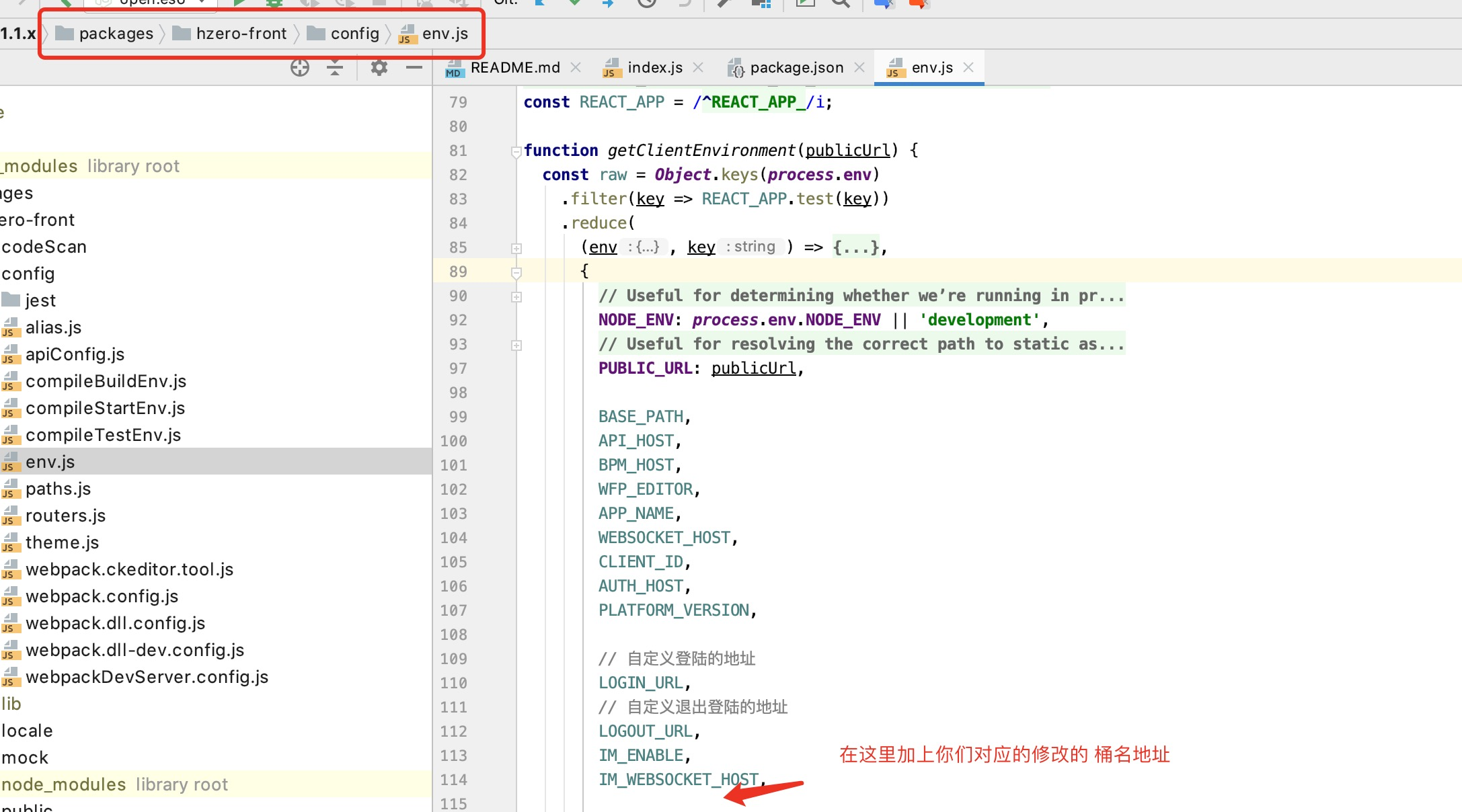
A: 还需要在 config/env.js 中加入 环境变量配置(运行时);

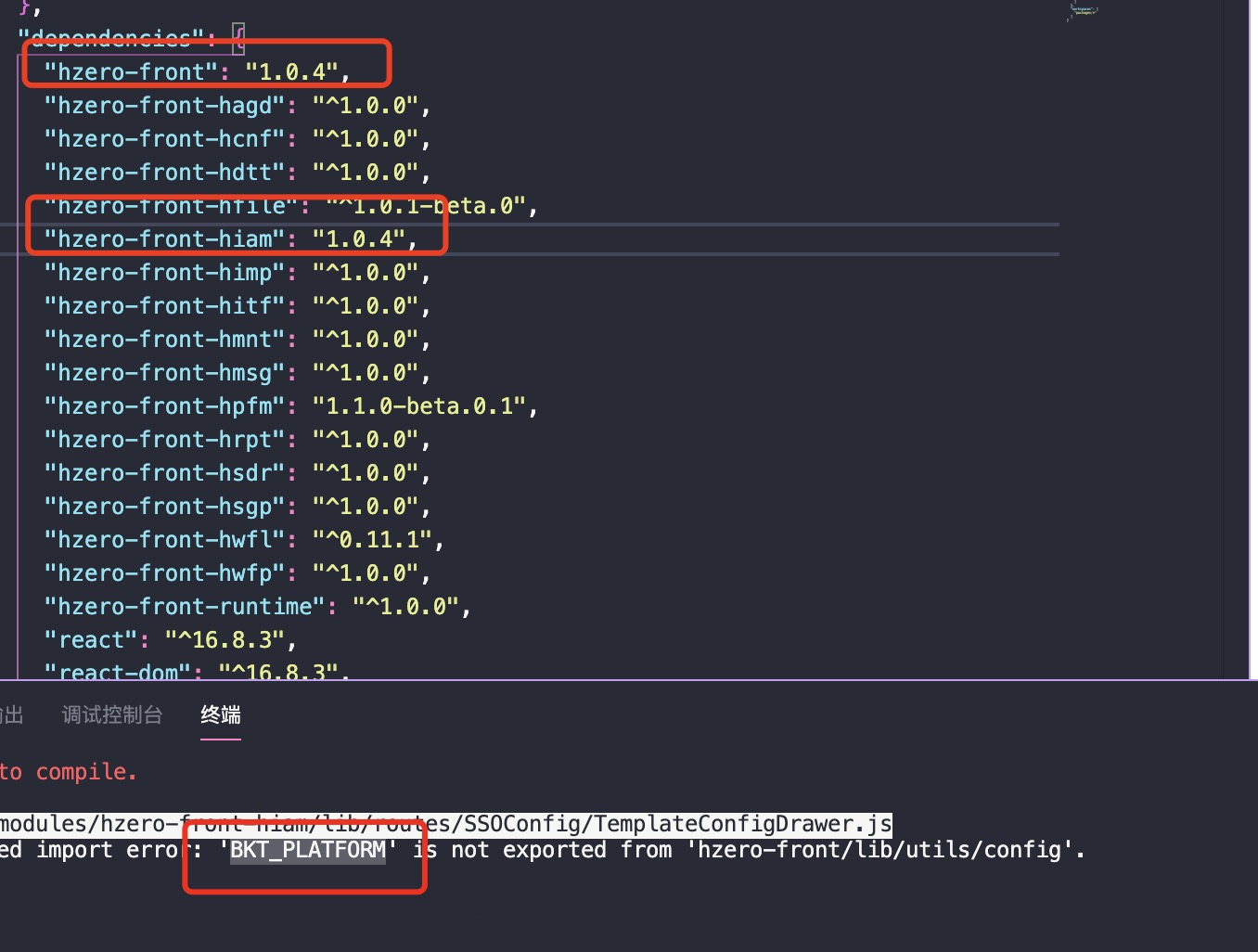
Q: 请问hzero-front和hzero-front-hiam的版本对应,为什么还是会报桶名常量的错呢

A: 重新 yarn/learn bootstrap(需要配置私有源)。 然后重启
lerna bootstrap --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
//或者
yarn --registry http://nexus.saas.hand-china.com/content/groups/hzero-npm-group/
其他
Q:后端抛出的异常,在前端只能在控制台查看到。想要将异常信息像如图一样进行消息提示,要怎么做。

A:用getResponse解析返回值即可。
Q:如果想页面顶部上方的组件中调用接口的话,应该怎么引用model呢

A1: 在这个组件 引入 当前模块的 import { dynamicWrapper } from ‘………./utils/router’;
A2: 导出 dynamicWrapper(window.dvaApp, [‘model’], () => 组件 )
Q:为什么重新打开该界面,会保留上次查询所得到的数据呢?

A:因为没有清除缓存,在组件卸载的时候应该要把数据清空。
Q:线上环境有时页面会出现这样的报错信息,应该如何解决

A:更改webpack.config.js的配置。更改后需要重新部署前端